I. Giới thiệu
Ngoài việc CRM hỗ trợ form tích hợp để đối tác gắn vào website từ đó lấy thông tin khi khách hàng để lại trên form về CRM.
Đối với đối tác sử dụng website với nển tảng là wordpress bạn có thể tự buil form sau đó tích hợp để đổ thông tin về CRM.
Để thực hiện việc này bạn hãy làm theo từng bước trong bài hướng dẫn dưới đây
II. Thực hiện
1. Cài plugin
a) Cài đặt Contact form 7 To API
Bạn cần cài đặt Contact Form 7 to API là để cấu hình API.
Việc cài đặt bạn thực hiện như sau
Bước 1: Truy cập vào link sau, sau đó dowload gói Contact form 7 TO API về
https://drive.google.com/file/d/1gIo4aEU4CrGTyBEuokVoAWZD9yTdU9WZ/view
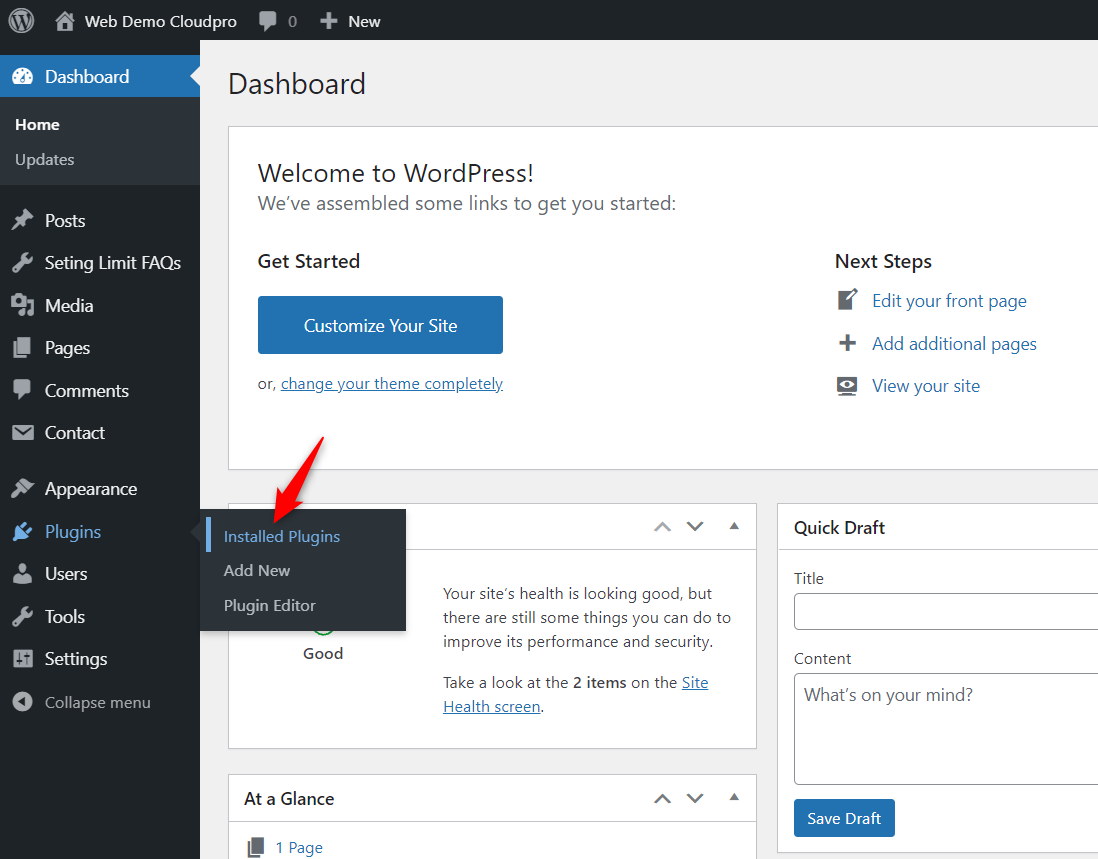
Bước 2: Truy cập vào trang quản trị, vào Plugin chọn install Plugin

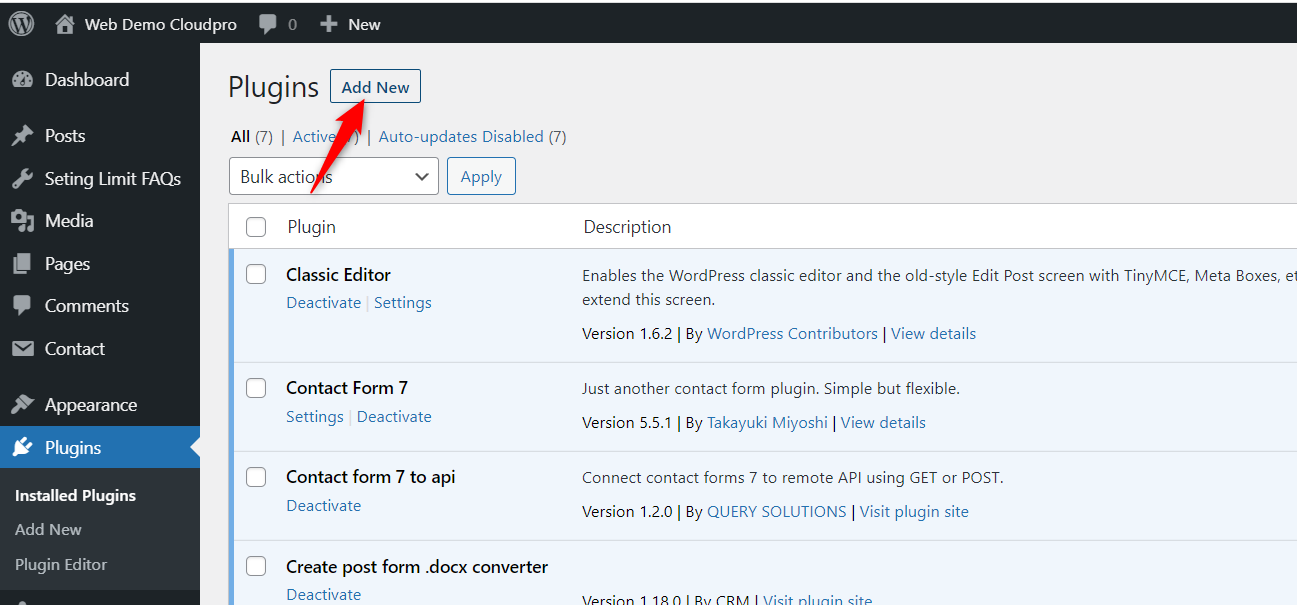
Bước 3: Click vào Add New

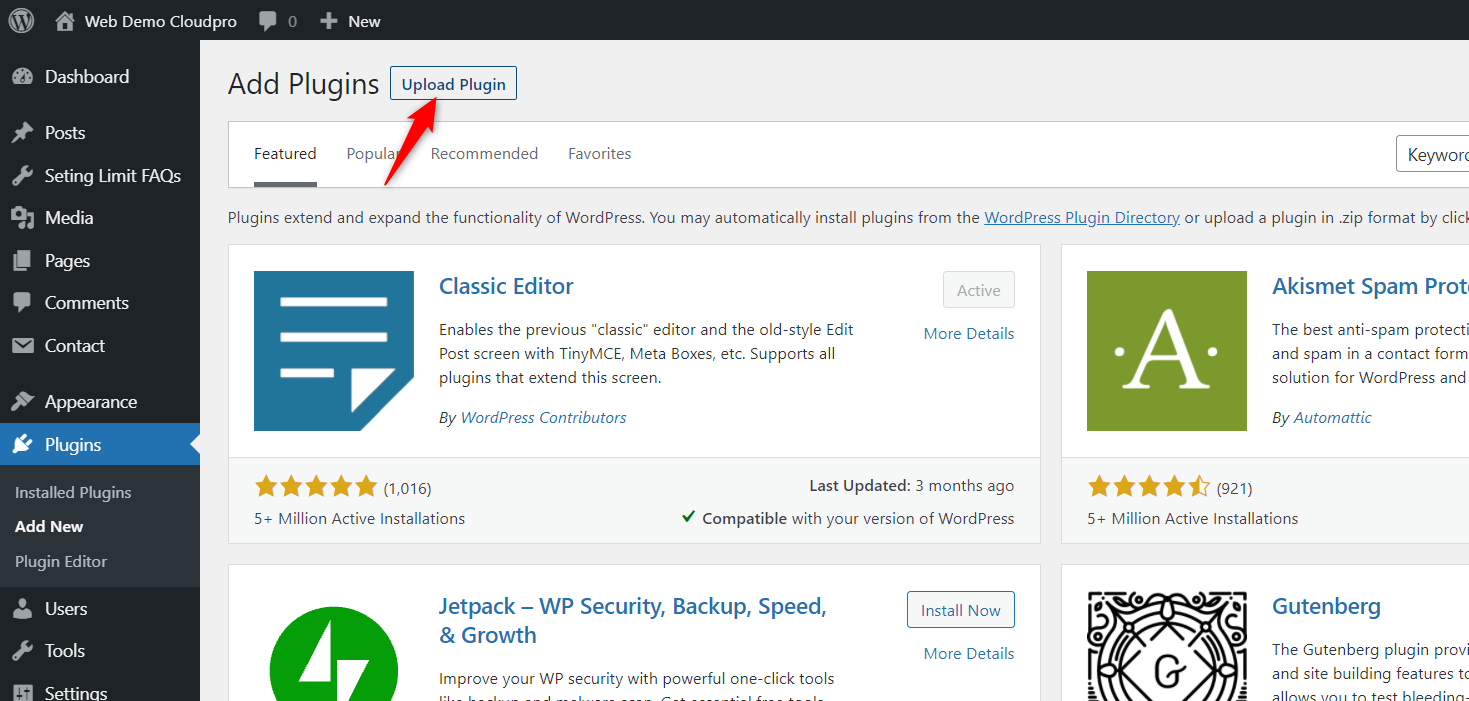
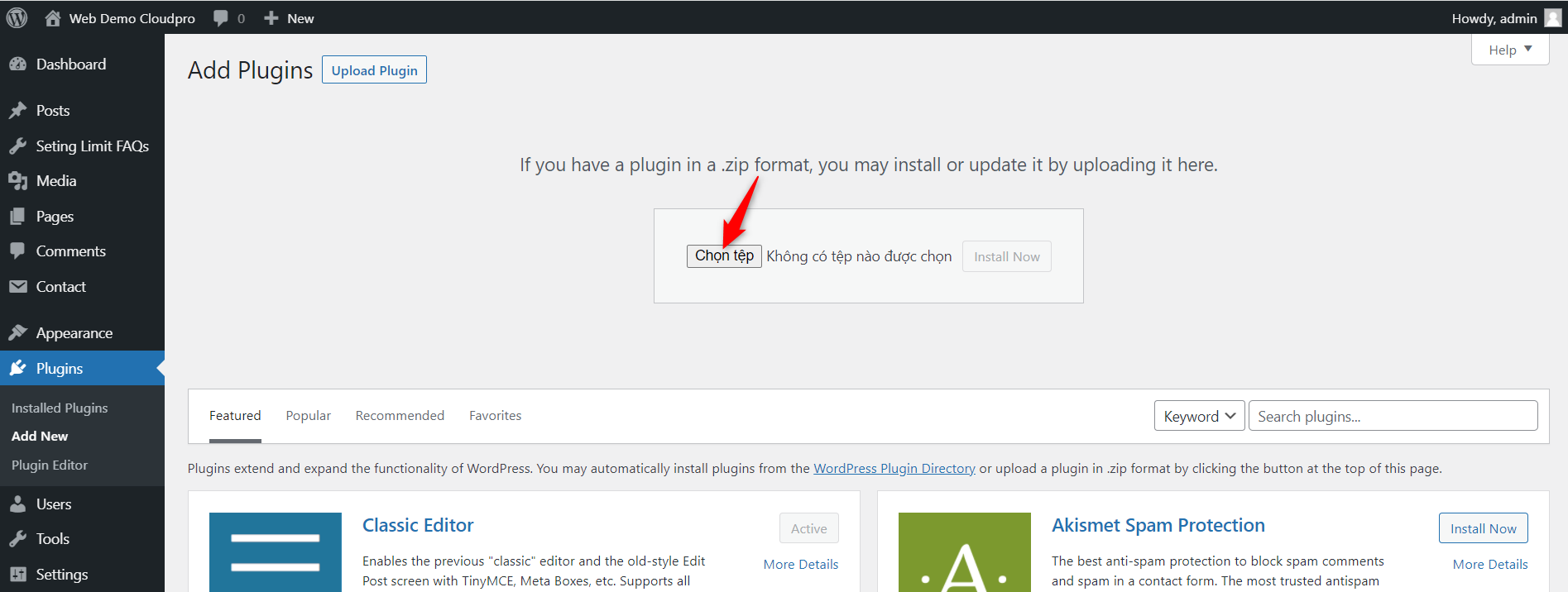
Bước 4: Click vào upload plugin

Bước 5: Chọn tệp đã được dowload về ở bước 1

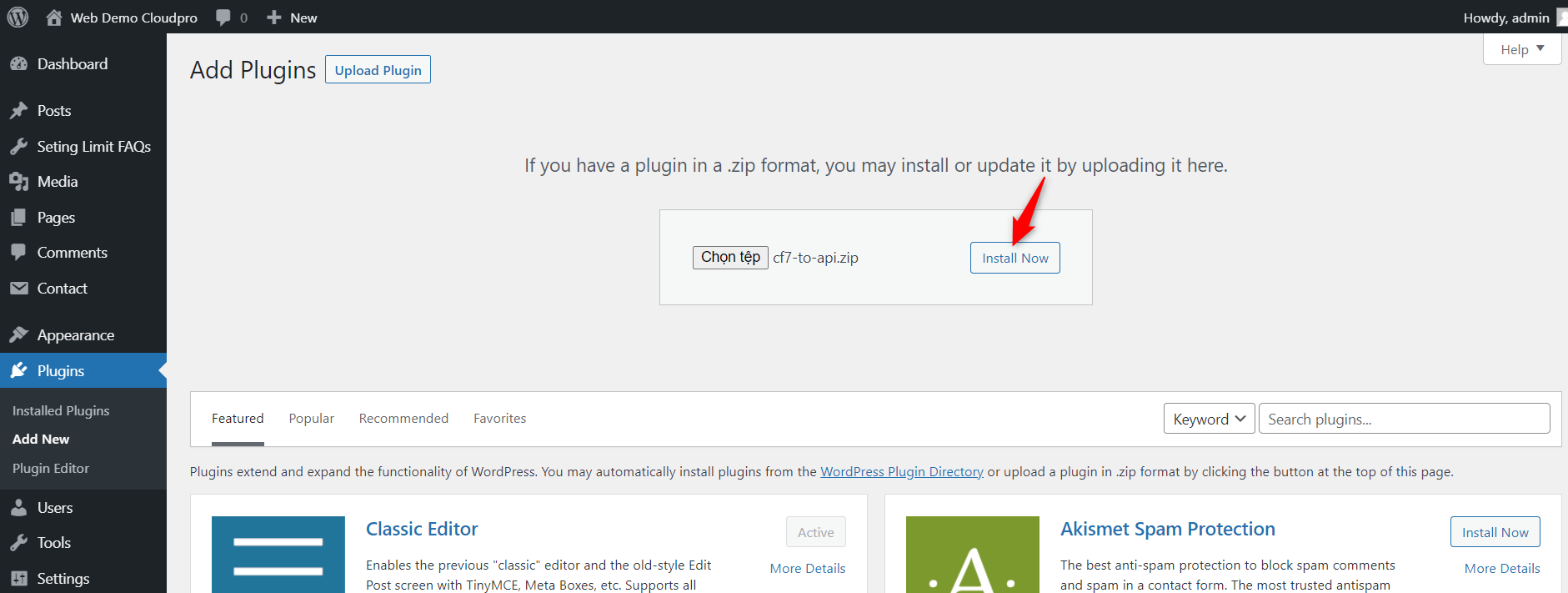
Bước 6: Tiếp đến nhân install

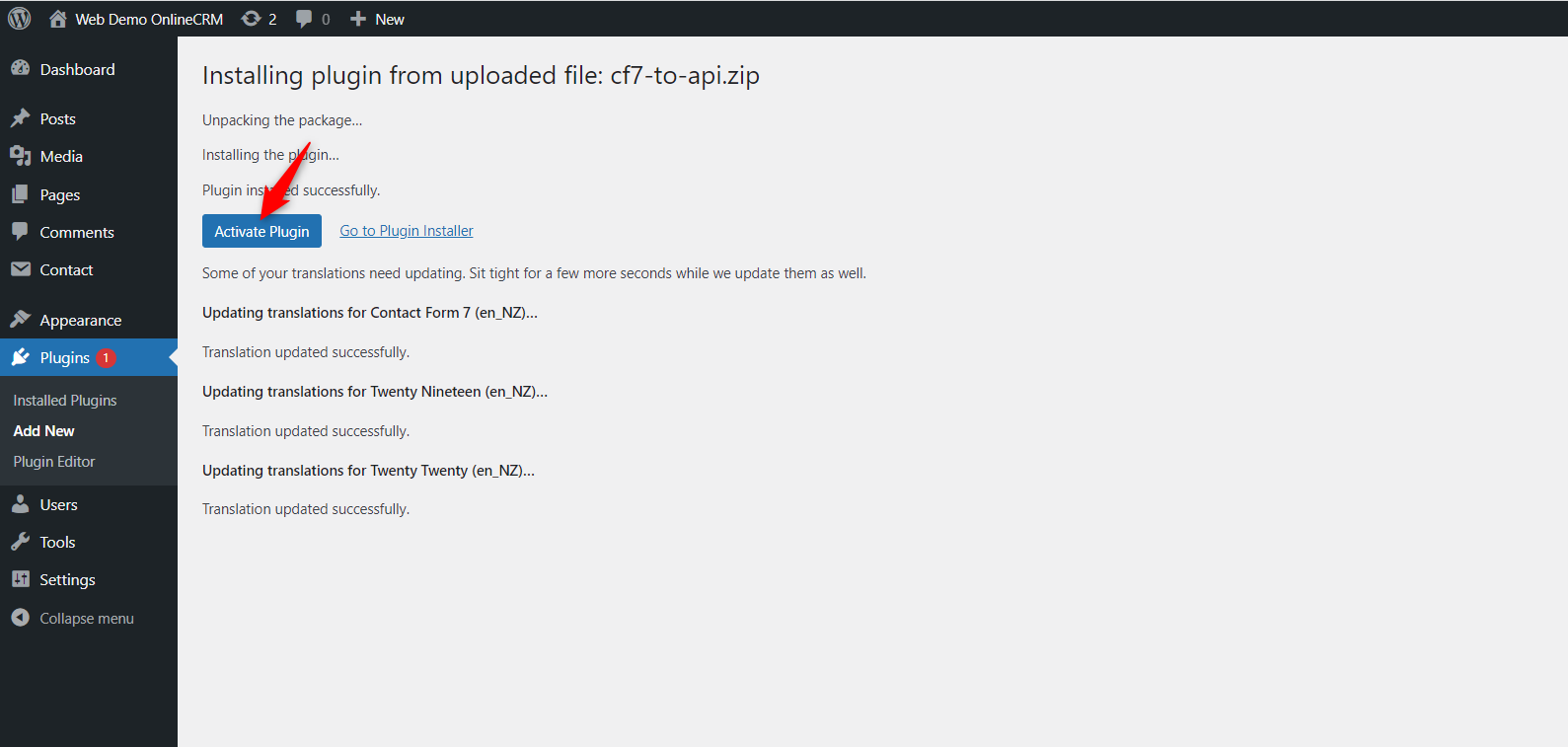
Bước 7: Kết quả sau khi install thành công Contact form 7

Bước 8: Bạn nhấn Active plugin sau khi cài đặt xong

b. Cài đặt Contact form
Contact Form dùng để tạo cái form trên website của bạn
Lưu ý: Thời điểm đang làm tài liệu thì contact form đang ở version 5.5. Version này hiện tại đang lỗi, do đó bạn cần cài đặt contact form với version khuyến nghị là: 5.2 – 5.4
Link tải version 5.4: https://drive.google.com/file/d/16ri81jSca7deQIqVwWmw2FmsuTf92x6k/view
Bạn thực hiện việc tải và cài đặt như phần a (hướng dẫn cài đặt Contact form 7 to api)
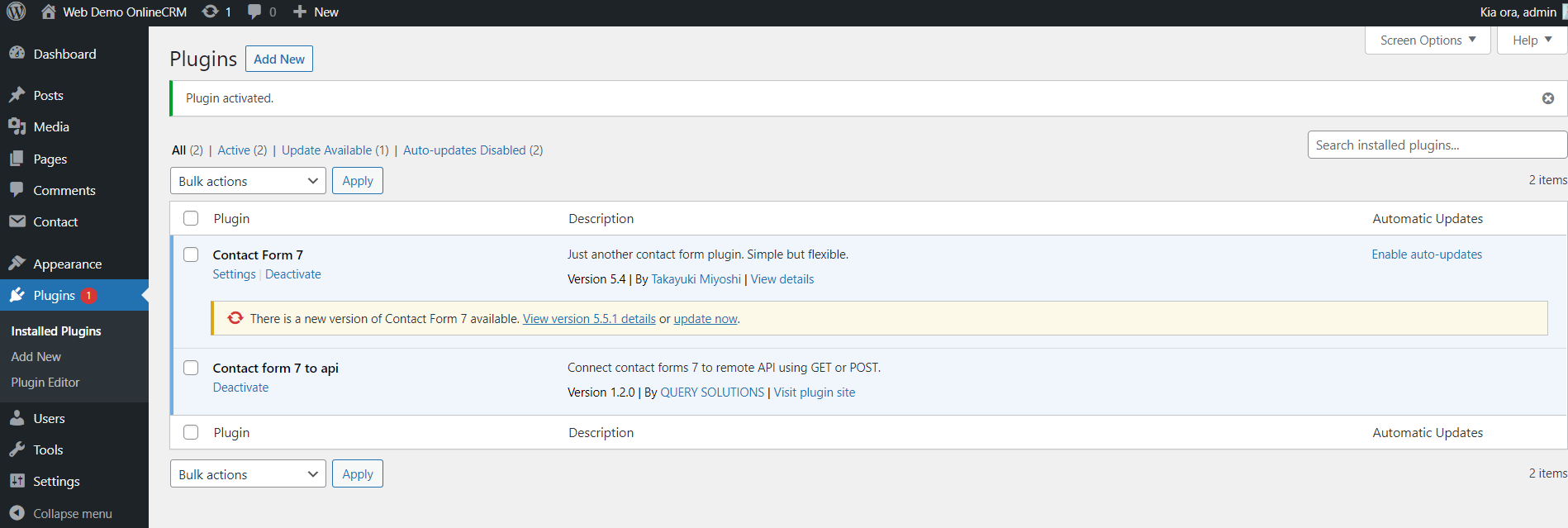
Kết quả sau khi bạn đã cài đặt xong các plugin

2. Xây dựng form và tích hợp
Sau khi đã cài đặt xong Plugin bạn tiến hành dựng form và tiến hành tích hợp với CRM.
Lưu ý: Nếu bạn đã có form sẵn rồi thì có thể bỏ qua bước tạo form
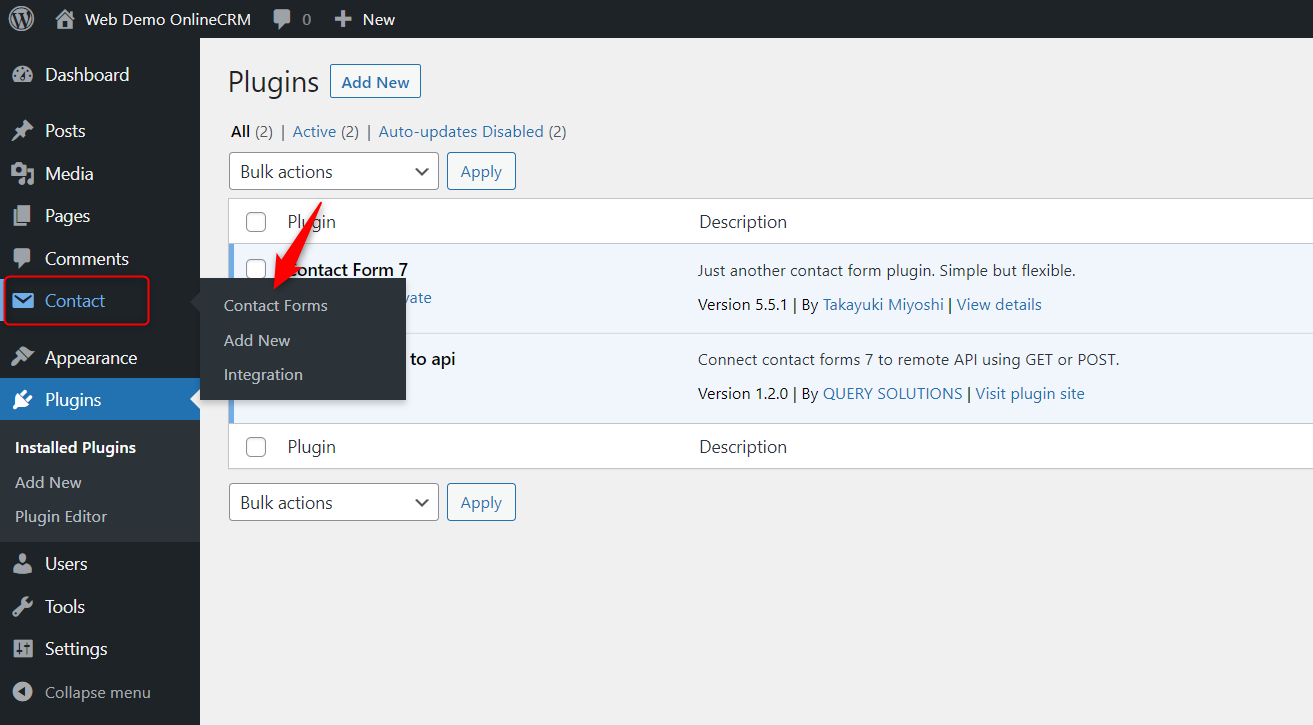
Bước 1: Bạn vào contact chọn contact form

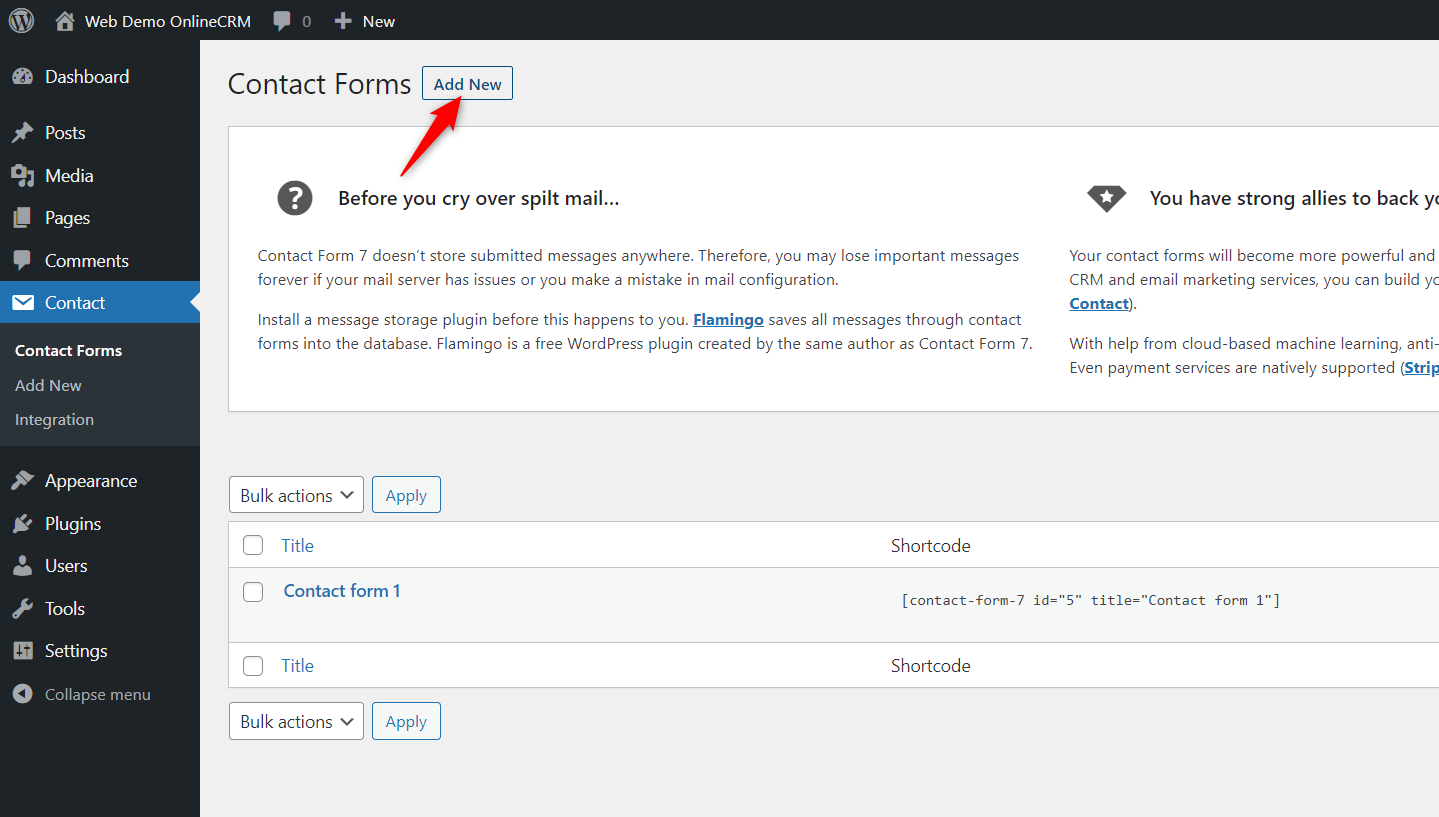
Bước 2: Nếu chưa có form bạn tiến hành chọn Add New

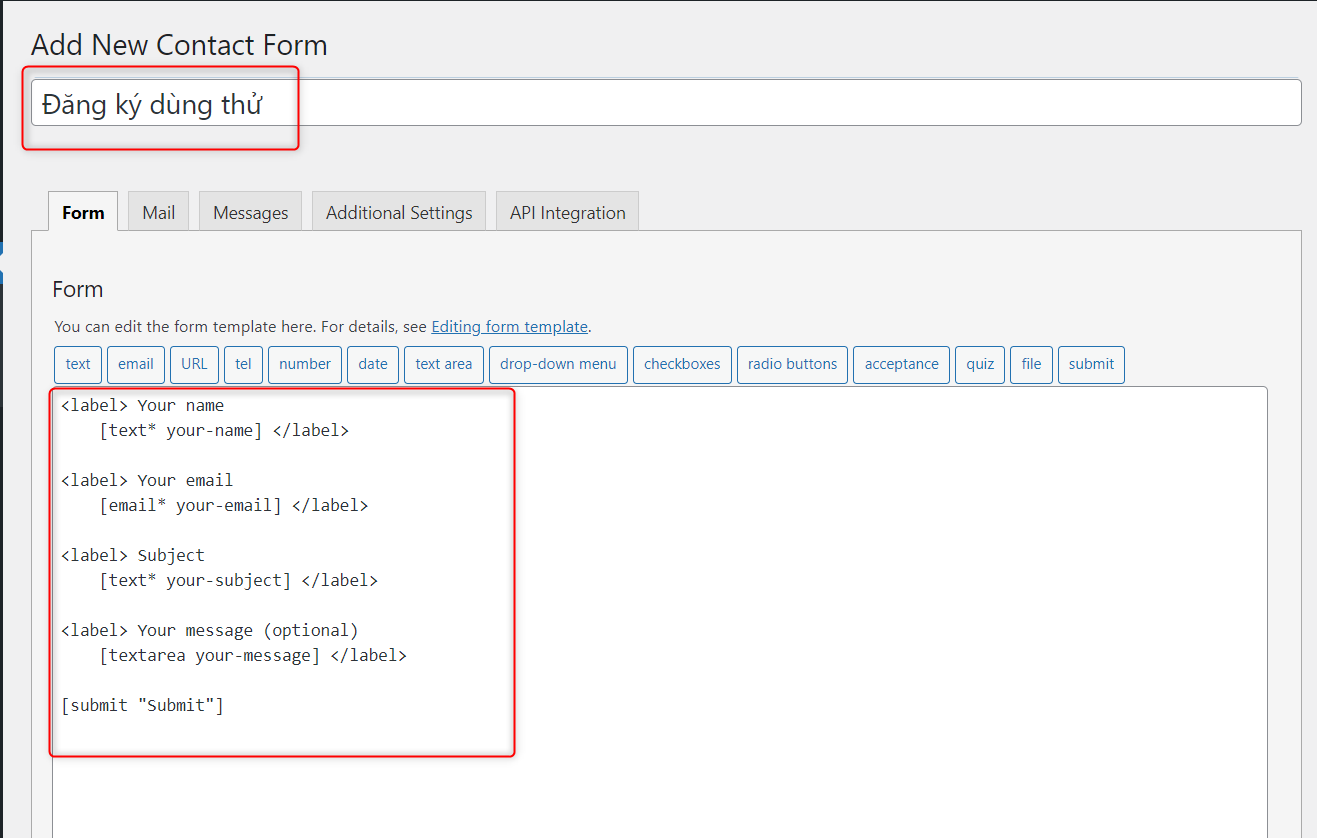
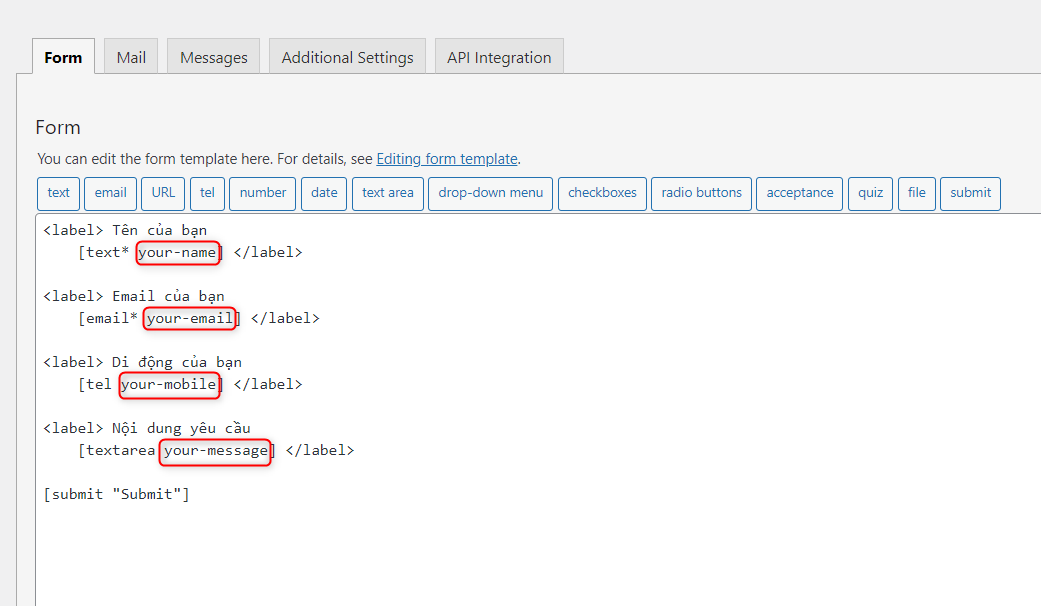
Bước 3: Bạn đặt tên cho form, phần các trường dữ liệu trong form bạn thiết kế theo nhu cầu

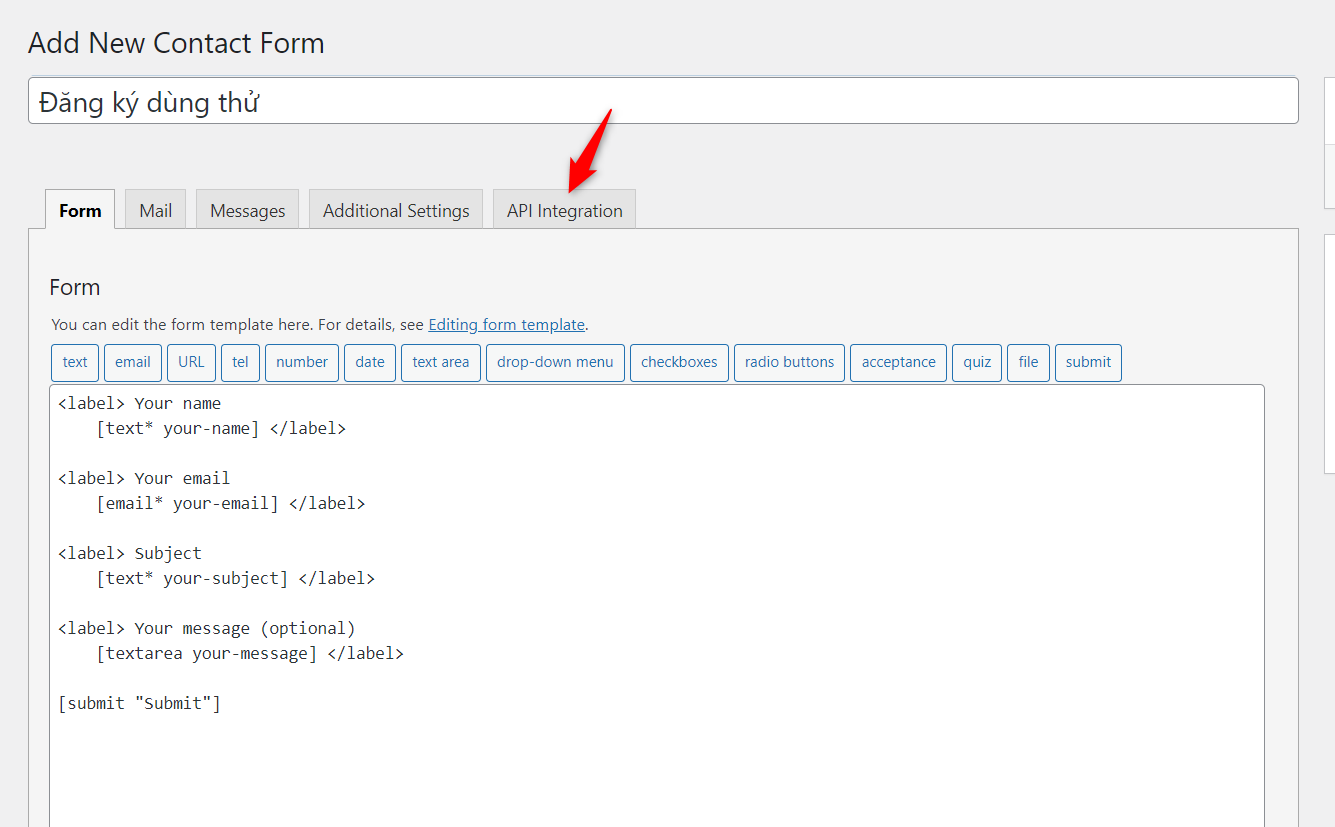
Bước 4: Tiếp đến bạn click vào tab API Integration

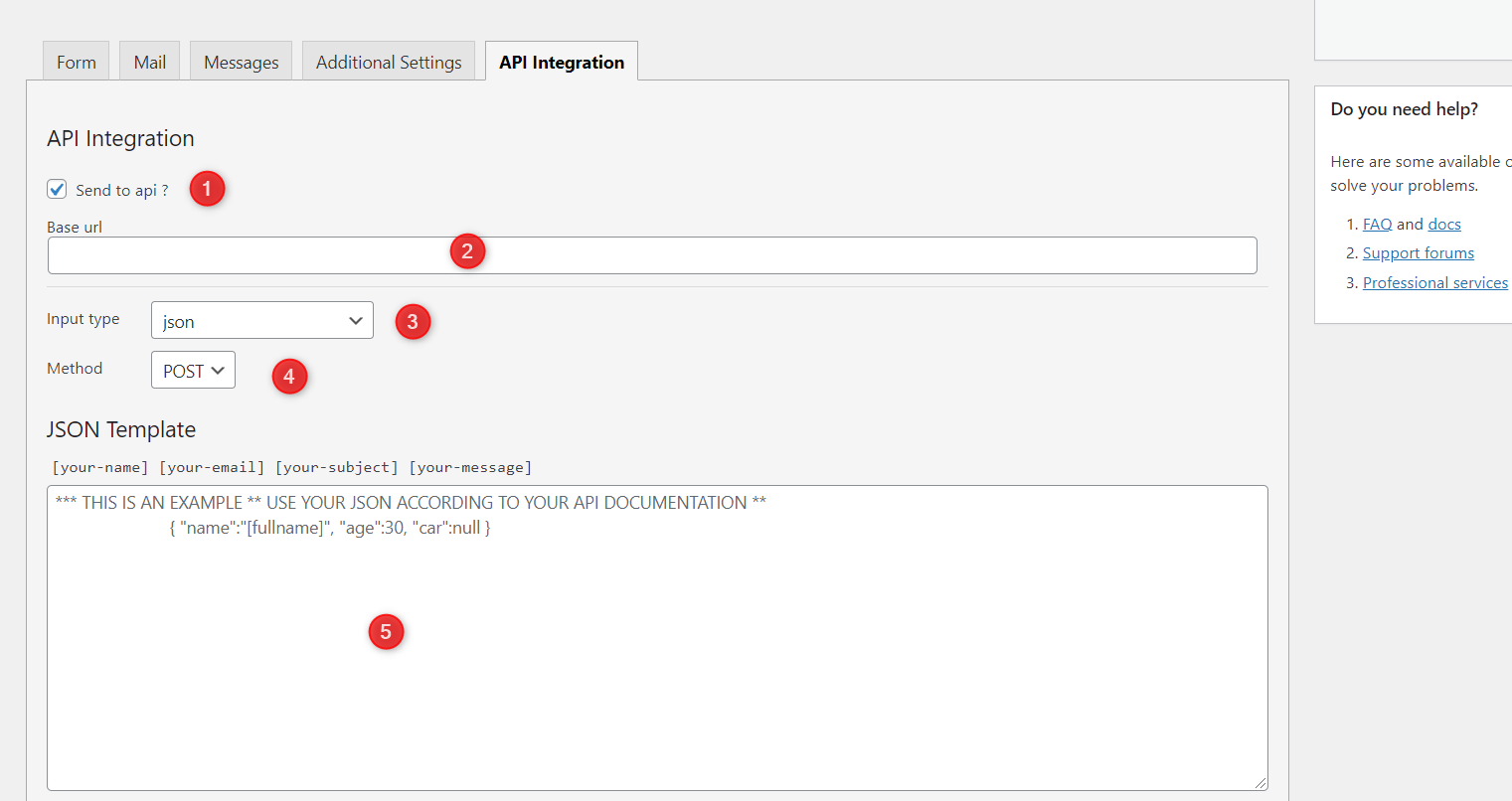
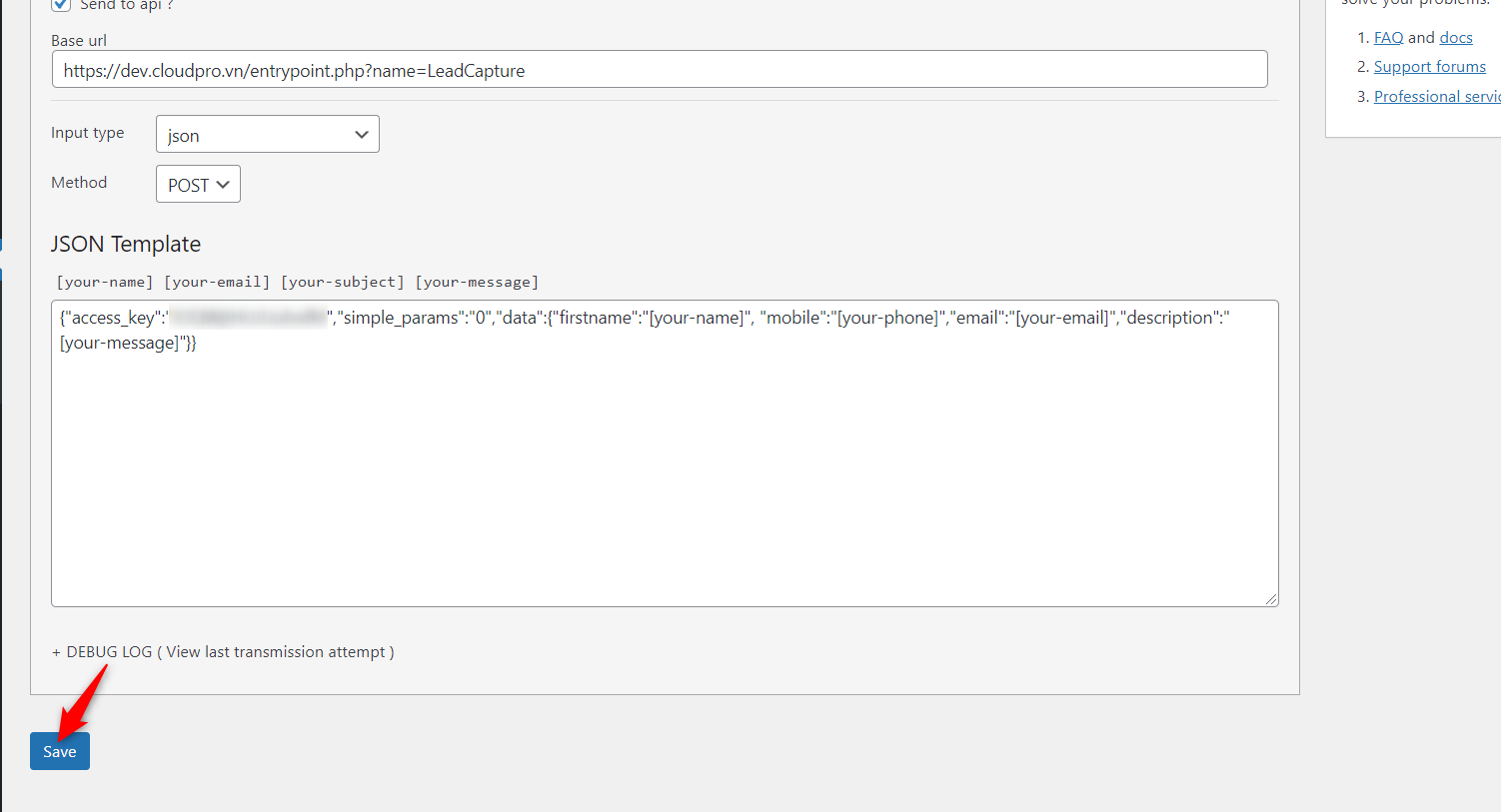
Bước 5: Thực hiện theo các hướng dẫn như sau

1: Tick chọn Send to api?
2: Điền Base url theo cấu trúc: URL/entrypoint.php?name=LeadCapture
Với url ở đây là domail CRM của bạn.
Ví dụ: https://dev.cloudpro.vn/entrypoint.php?name=LeadCapture
3: input type chọn json
4: Method chọn POST
5: JSON Template bạn điền như sau:
{“access_key”:”?“,”simple_params”:”0″,”data”:{“firstname”:”[?]”, “mobile”:”[?]”,”email”:”[?]”,”description”:”[?]”}}
Trong đó:
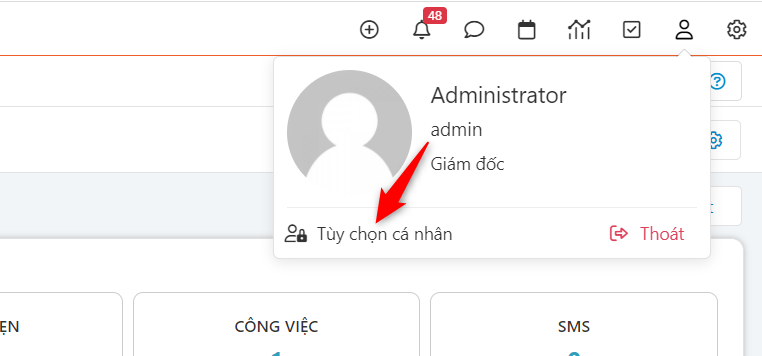
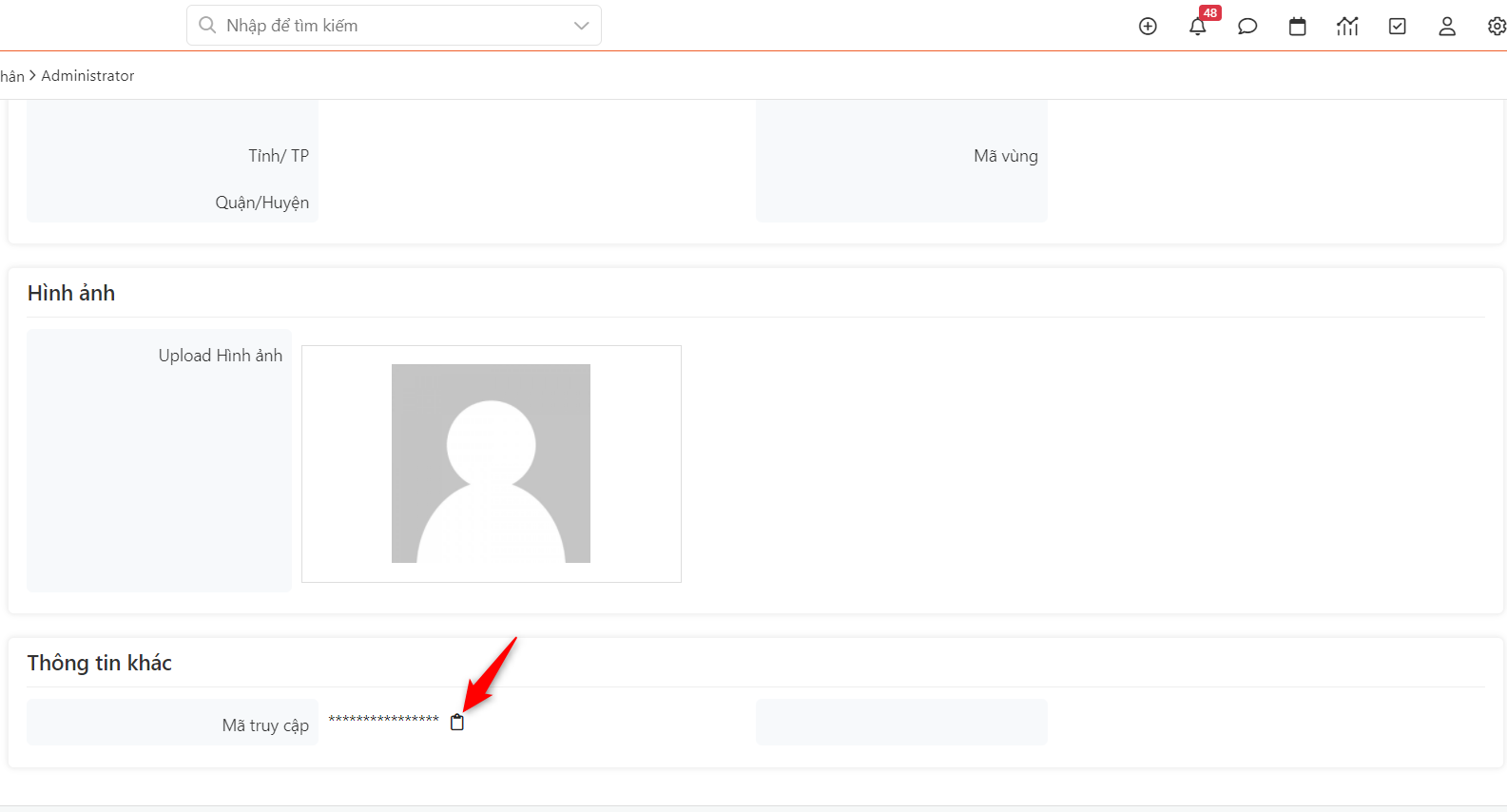
+ access_key bạn lấy trong thông tin cá nhân:


+ firstname/ mobile/ email/ description: Bạn copy giá trị phía bên form

Ví dụ: {“access_key”:”JOQWjtHUJUufvxfff”,”simple_params”:”0″,”data”:{“firstname”:”[your-name]”,”mobile”:”[your-mobile]”,”email”:”[your-email]”,”description”:”[your-message]”}}
Bước 6: Cuối cùng bạn nhấn lưu để lưu lại thông tin

3. Kiểm thử
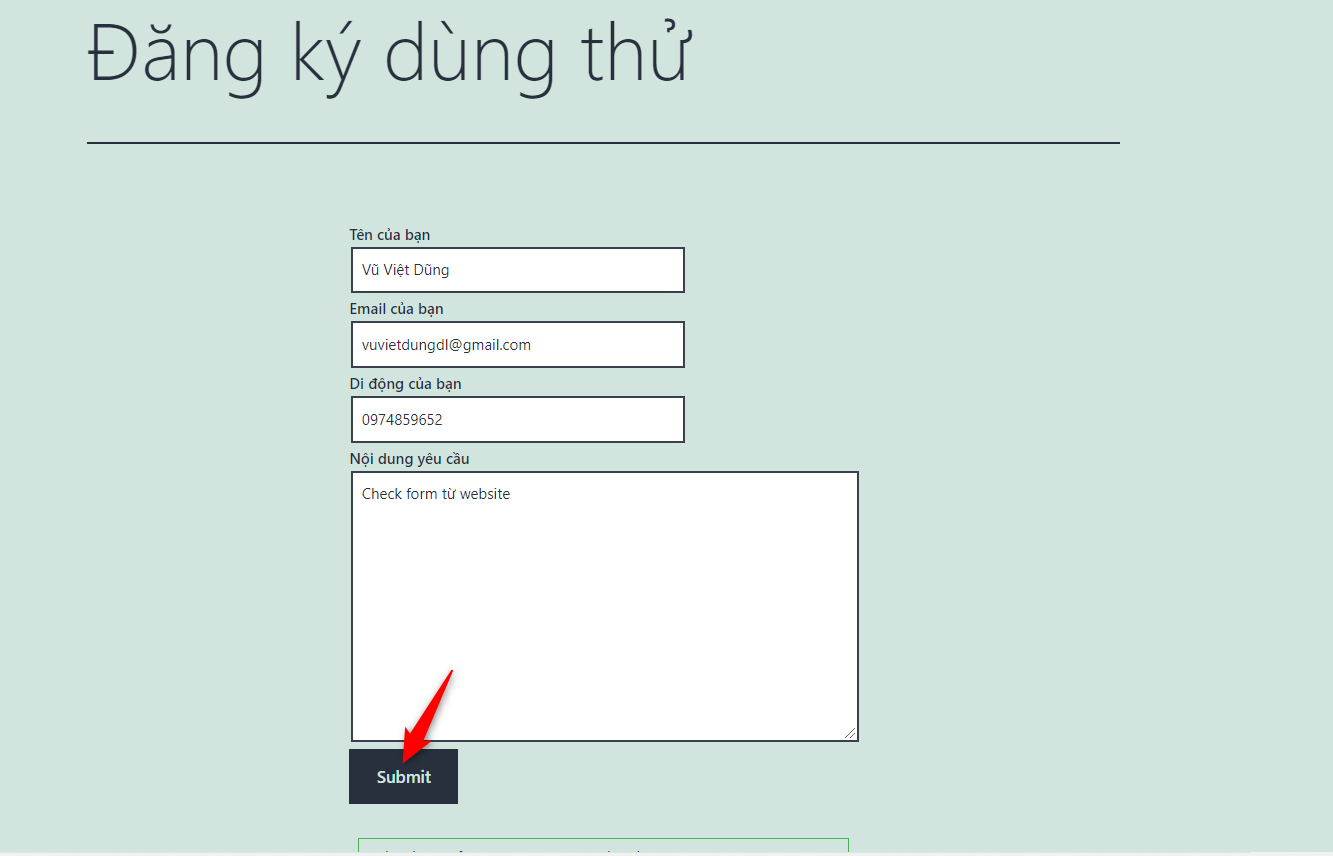
Bước 1: Mở form sau đó input thông tin và nhấn submit

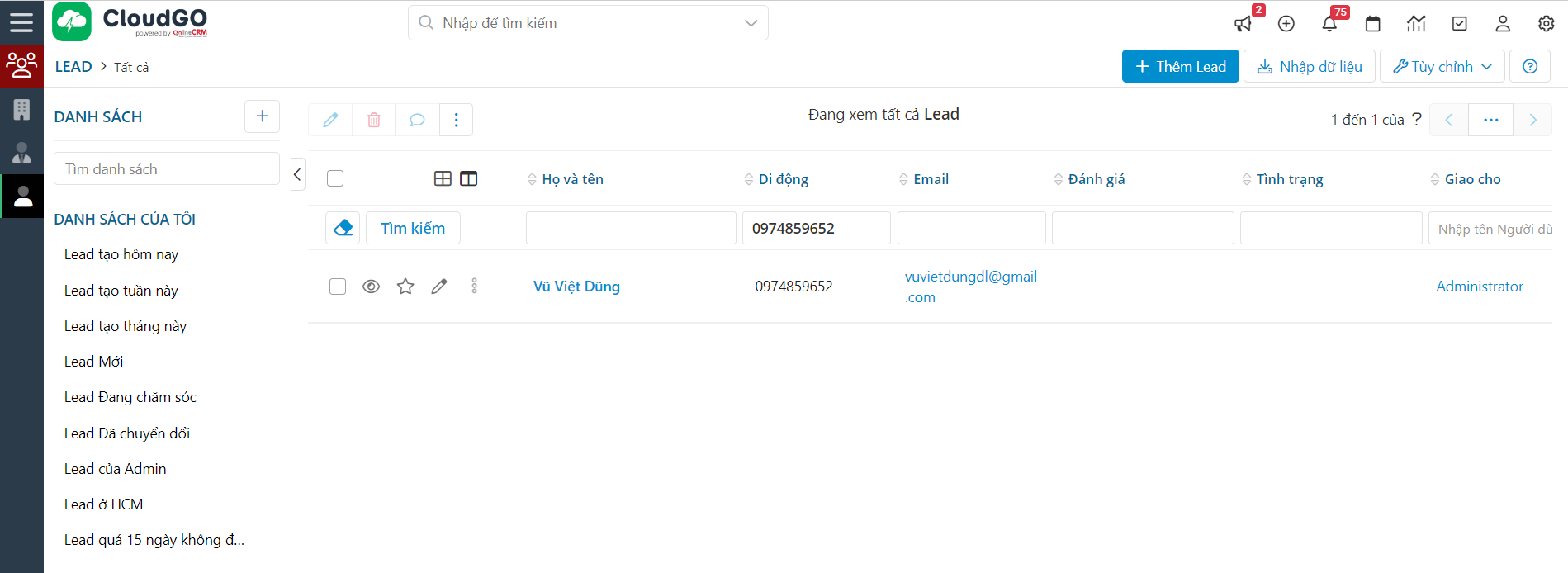
Bước 2: Kiểm tra dữ liệu module Lead bên CRM

4. Câu hỏi thường gặp
Tại sao tôi không thấy dữ liệu về CRM sau khi submit từ form trên website
Trước tiên bạn hãy đảm bảo rằng bạn đã thực hiện đúng như hướng dẫn trong file tài liệu, các trường biến dữ liệu bạn đã truyền vào đúng.
Nếu mọi thứ bạn đã đảm bảo thực hiện đúng, bạn hãy kiểm tra lại phần form đã tick vào phần Send to api ? chưa.