I. Giới thiệu
Bài viết dưới đây sẽ hướng dẫn tạo tích hợp website với CRM.
Điều kiện ở đây là:
Đây là website của bạn được coding riêng (có thể dùng ngôn ngữ php, java, framework codeigniter … ), và website của bạn đã có form thông tin để khách hàng để lại thông tin.
Bạn hãy follow theo hướng dẫn từng bước để bắt đầu tích hợp website của bạn với
II. Thực hiện
1. Lấy thông tin access key
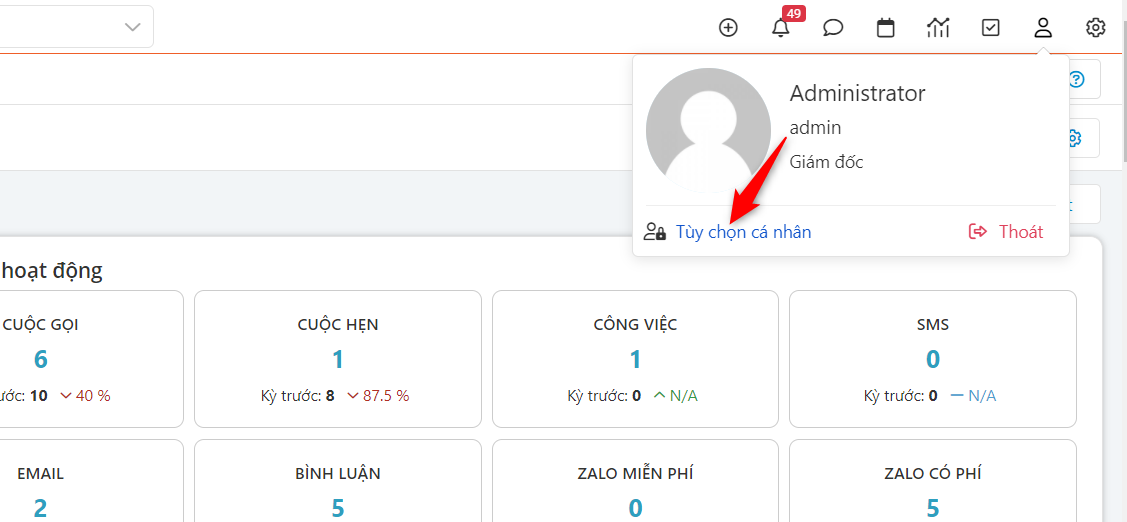
Bước 1: Login vào CRM, sau đó vào phần thông tin cá nhân

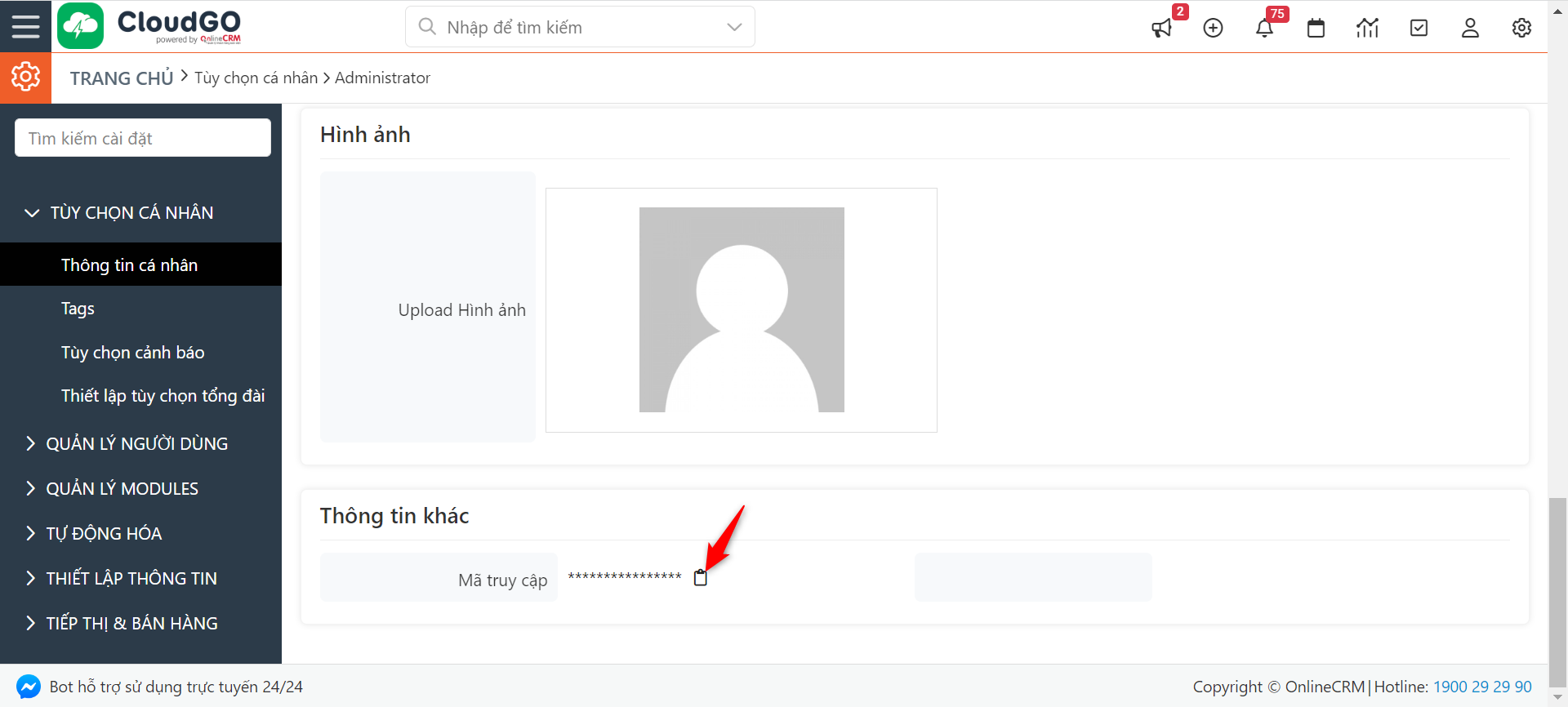
Bước 2: Trong phần thông tin cá nhân, bạn kéo xuống dưới cùng, sau đó nhấn copy mã truy cập

Bạn hãy copy mã này ra ngoài, để sử dụng ở bước tiếp theo
Lưu ý: Trường hợp bạn không có thông tin truy cập vào CRM, bạn hãy liên hệ CloudGO để gửi cho bạn mã truy cập này.
2. Cấu hình submit dữ liệu về CRM
Hiện nay có rất nhiều tool để thực hiện việc tạo đoạn mã để lấy dữ liệu từ website của bạn về CRM. Để đơn giản CloudGO hướng dẫn bạn sử dụng công cụ post man để thực hiện việc này
(Bạn lưu ý: Bạn có thể sử dụng công cụ khác để thực hiện việc này)
Link dowload postman: https://www.postman.com/downloads/
Sau khi dowload postman và cài đặt vào máy tính, bạn hãy mở postman lên và thực hiện theo hướng dẫn
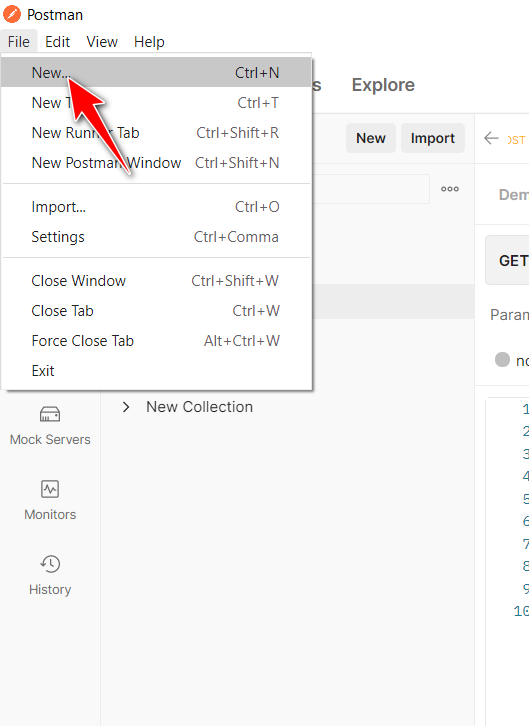
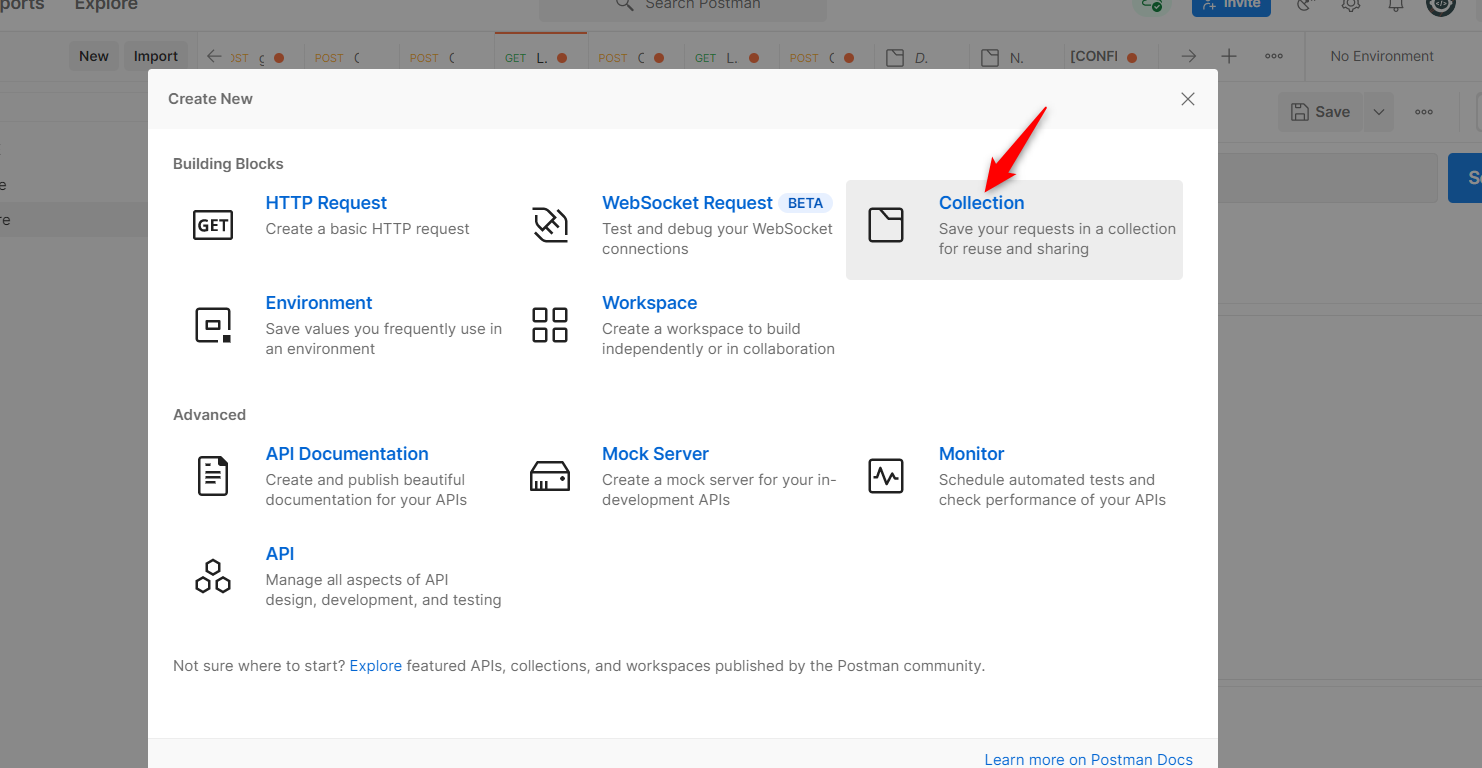
Bước 1: Click file chọn New

Bước 2: Click chọn Collection

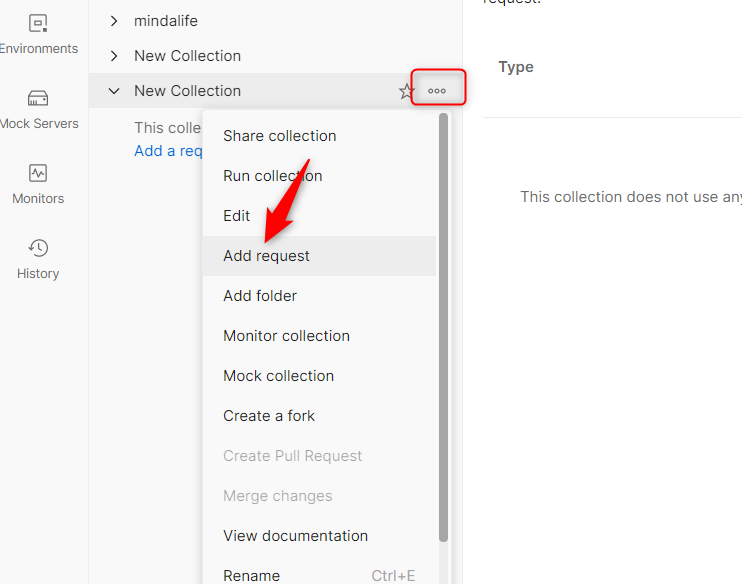
Bước 3: Sau đó bạn chọn vàoNew Collection mới tạo và chọn Add request

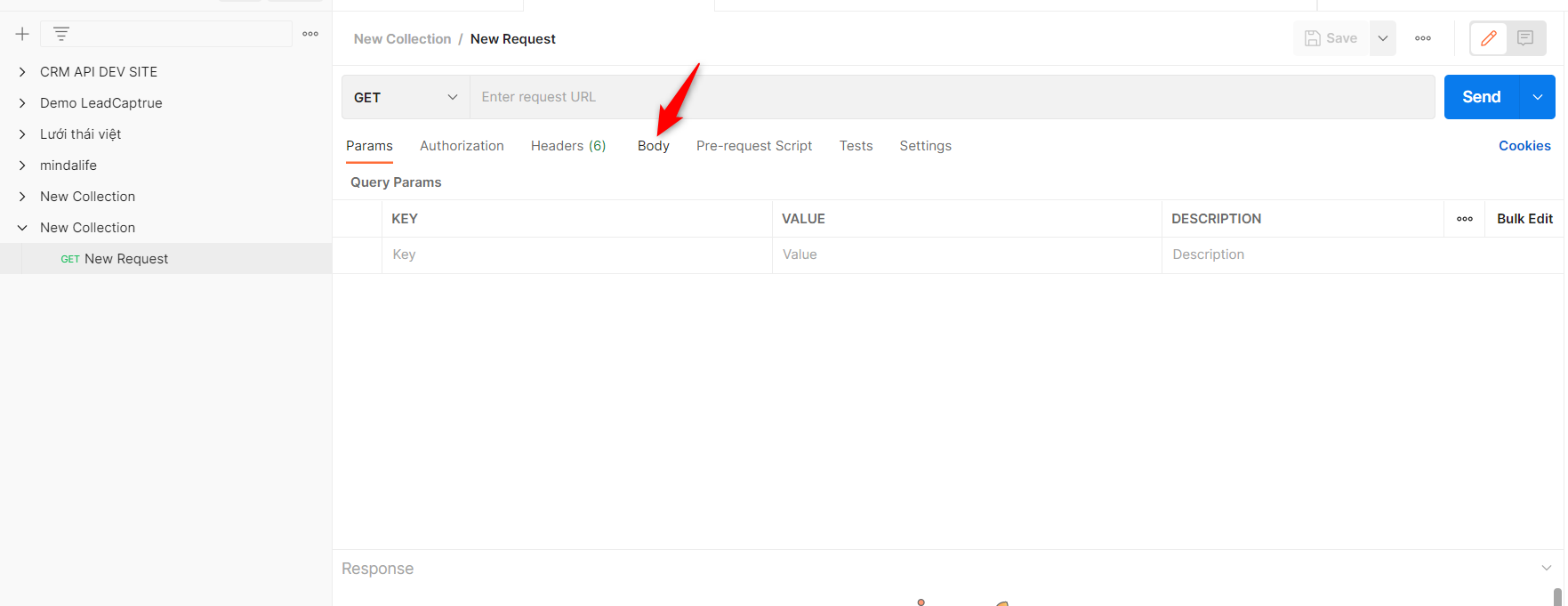
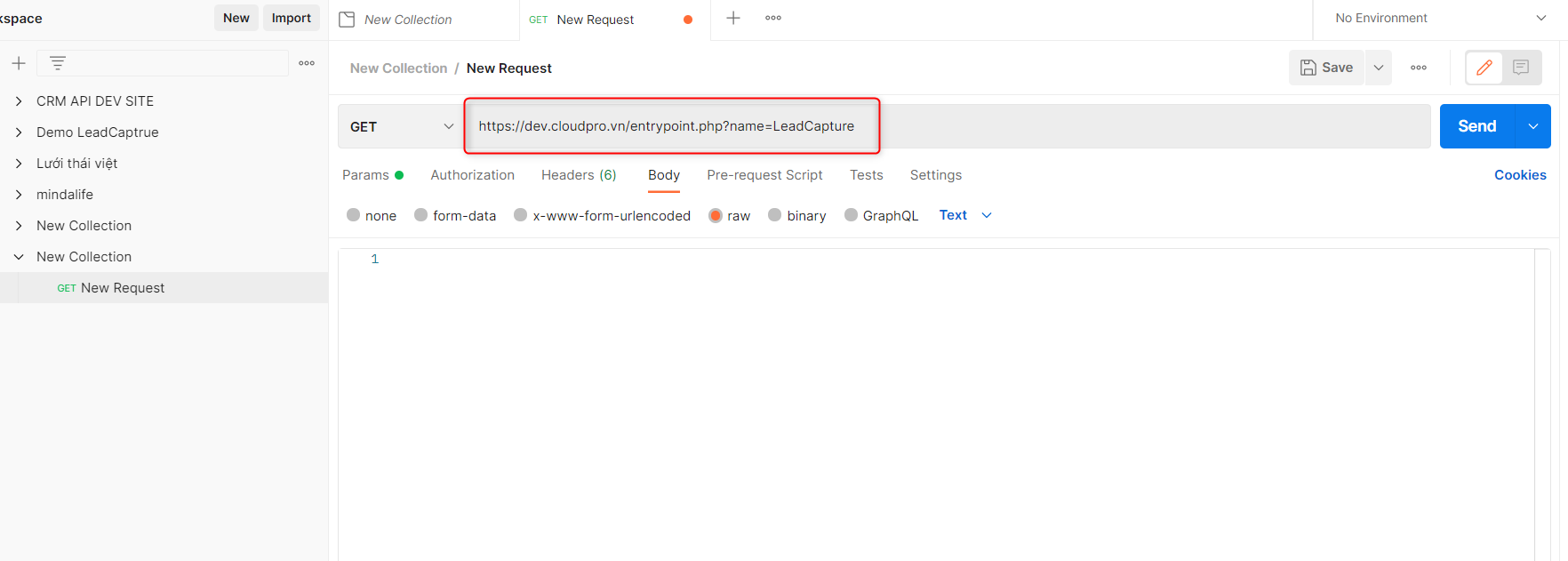
Bước 4: Tiếp đến click sang tab body

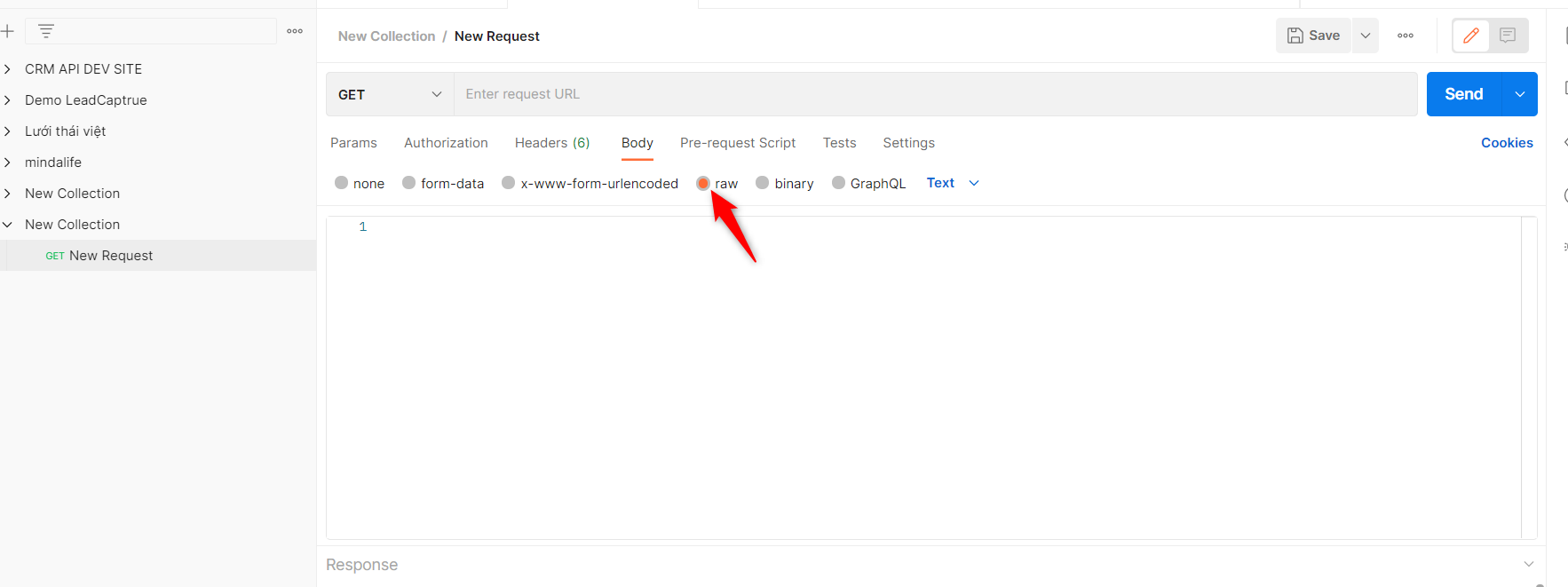
Bước 5: Sau đó tick chọn kiểu hiển thị là raw

Bước 6: Tại mục request URL bạn điền theo cấu trúc:
<CRM-URL>/entrypoint.php?name=LeadCapture
Ví dụ: https://dev.cloudpro.vn/entrypoint.php?name=LeadCapture

Bước 7: Tại mục body bạn điền theo cấu trúc:
{
"access_key": "???",
"simple_params": "0",
"data": {
"firstname": "???",
"mobile": "???",
"email": "???",
"description": "???"
}
}
Trong đó:
+ access_key: đã được bạn lấy ở phần 1
+ Các mảng dữ liệu data: firtname, mobile, email, description là những trường dữ liệu tương ứng sẽ hứng dữ liệu từ form của bạn đổ về.
Cụ thể:
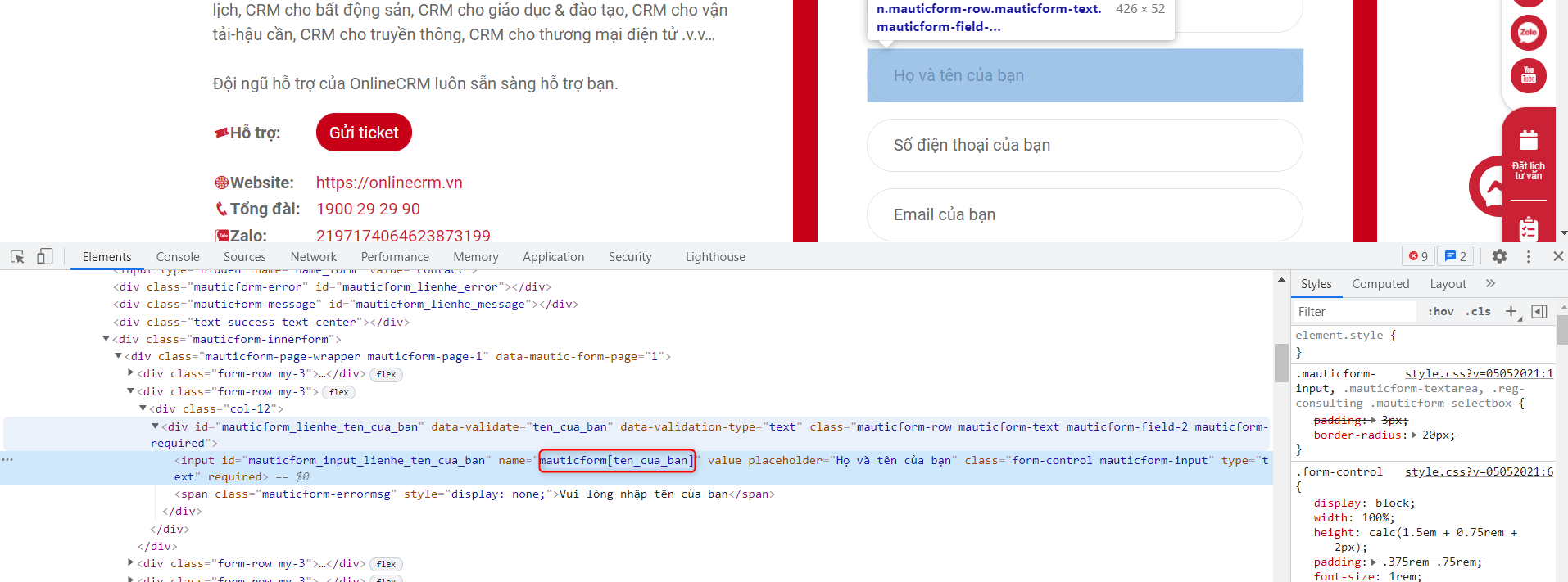
‘firstname’ => ‘???’, ??? ở đây là tên value tương ứng trên form của bạn
Ví dụ: 🡺’firstname’ => ‘mauticform[ten_cua_ban]’,

Trường hợp bạn muốn đổ thêm dữ liệu về CRM thì bạn có thể truy cập vào CRM và kiểm tra tên trường dữ liệu đó là gì như sau:
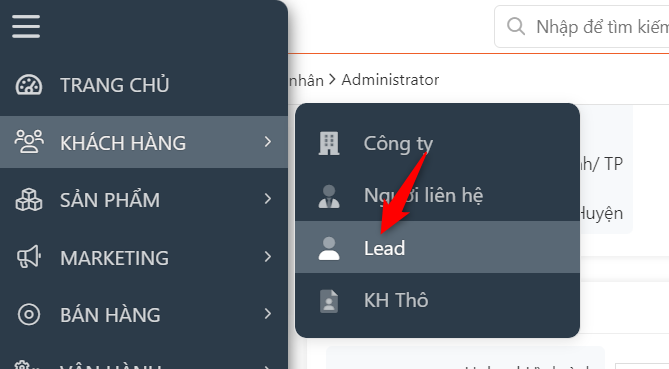
B1: Truy cập vào module Lead

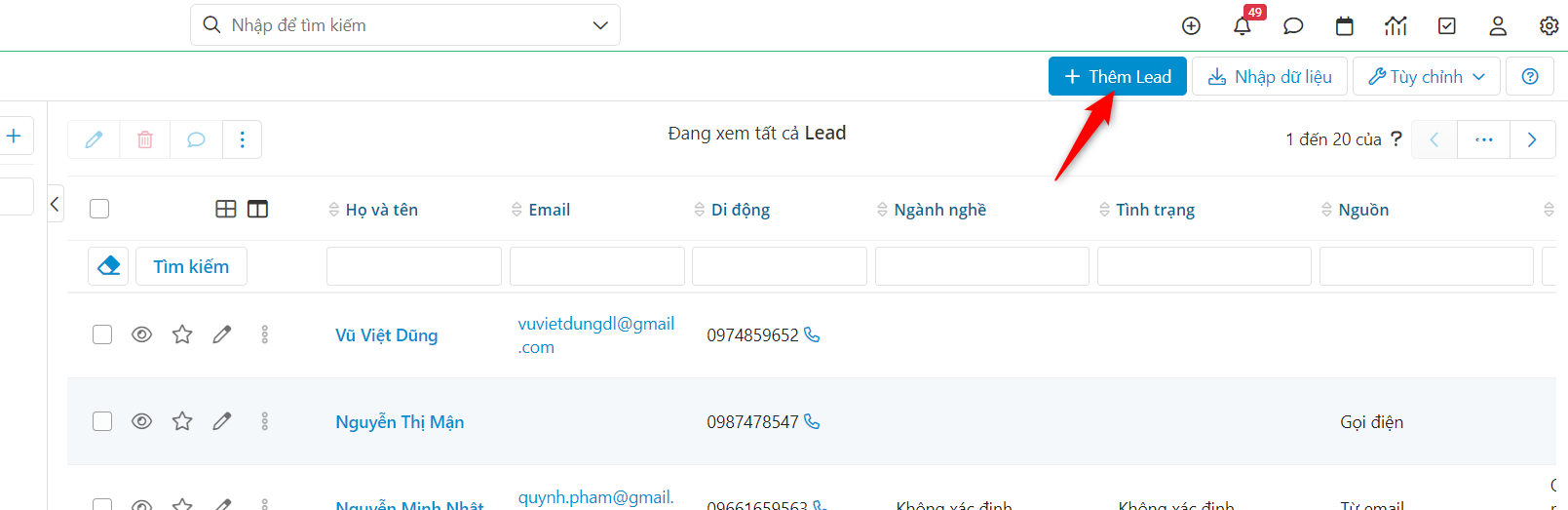
B2: Nhấn thêm mới Lead

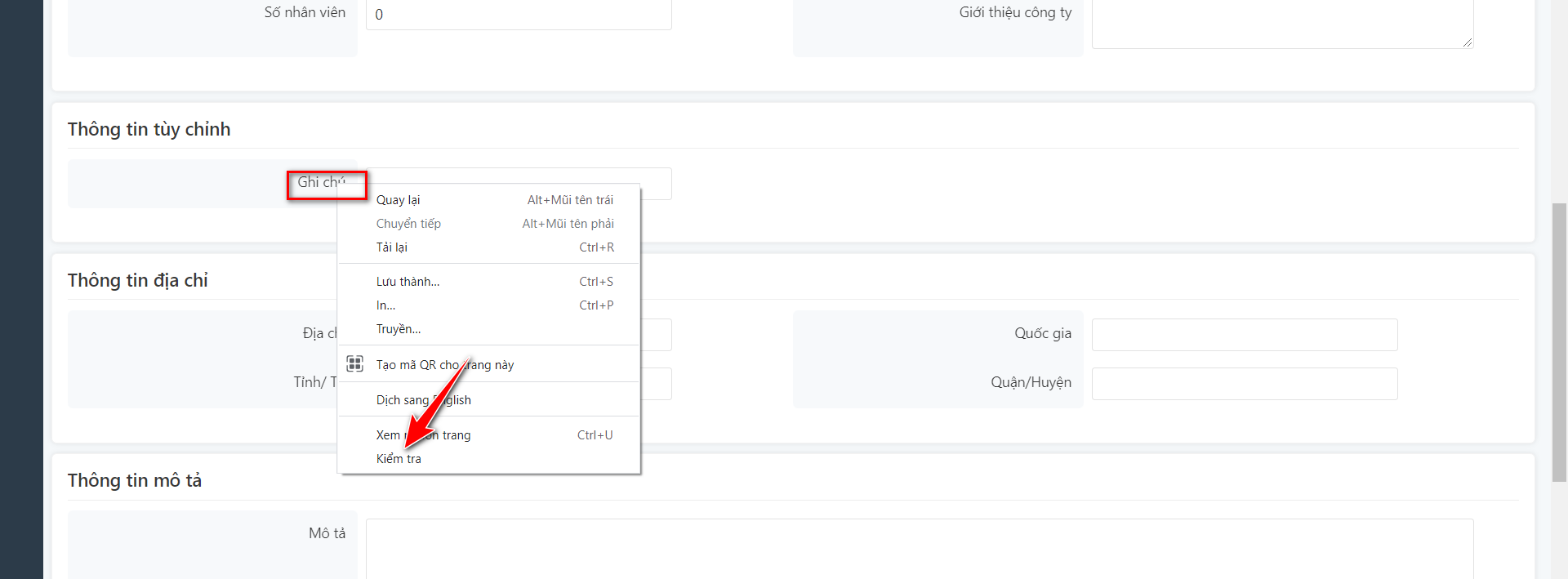
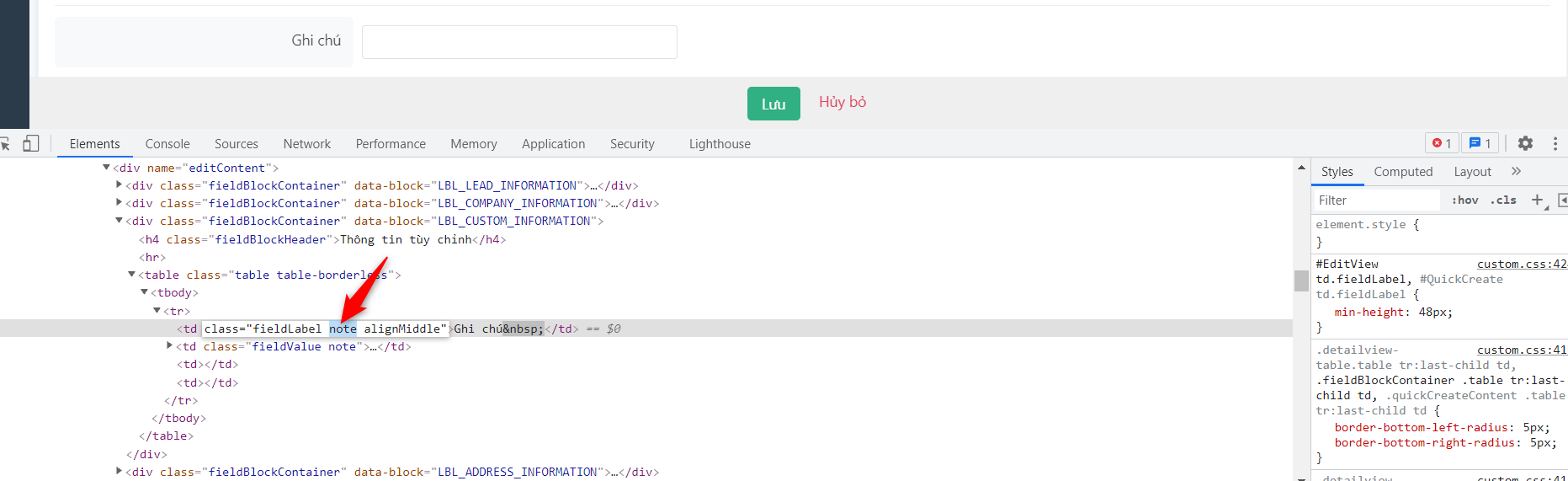
B3: Tìm trường dữ liệu bạn muốn đổ từ website về, sau đó click chuột phải vào trường đó chọn kiểm tra

B4: Copy tên trường tương ứng

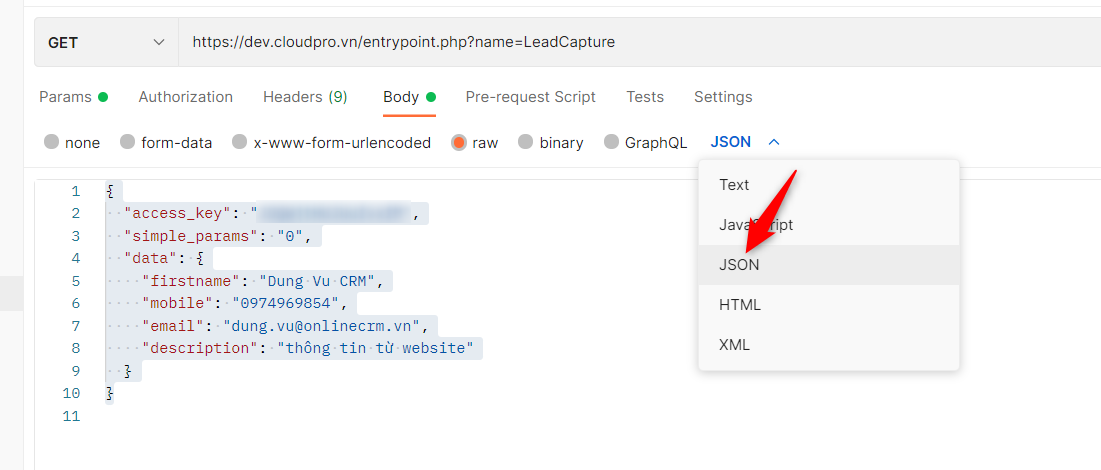
Bước 8: Sau khi truyền đúng thông tin vào body bạn click chọn kiểu hiện thị Json

3. Kiểm thử
Bạn hãy truyền cứng dữ liệu vào để kiểm thử trước khi truyền value tương ứng trên form của bạn.
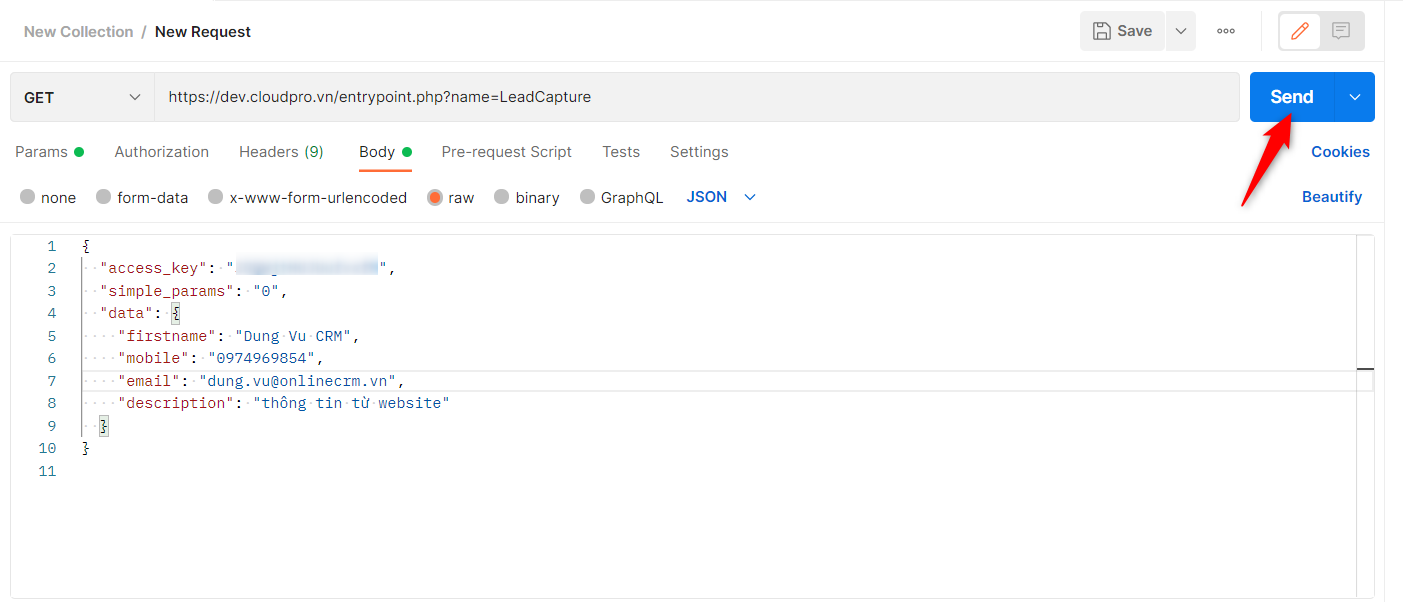
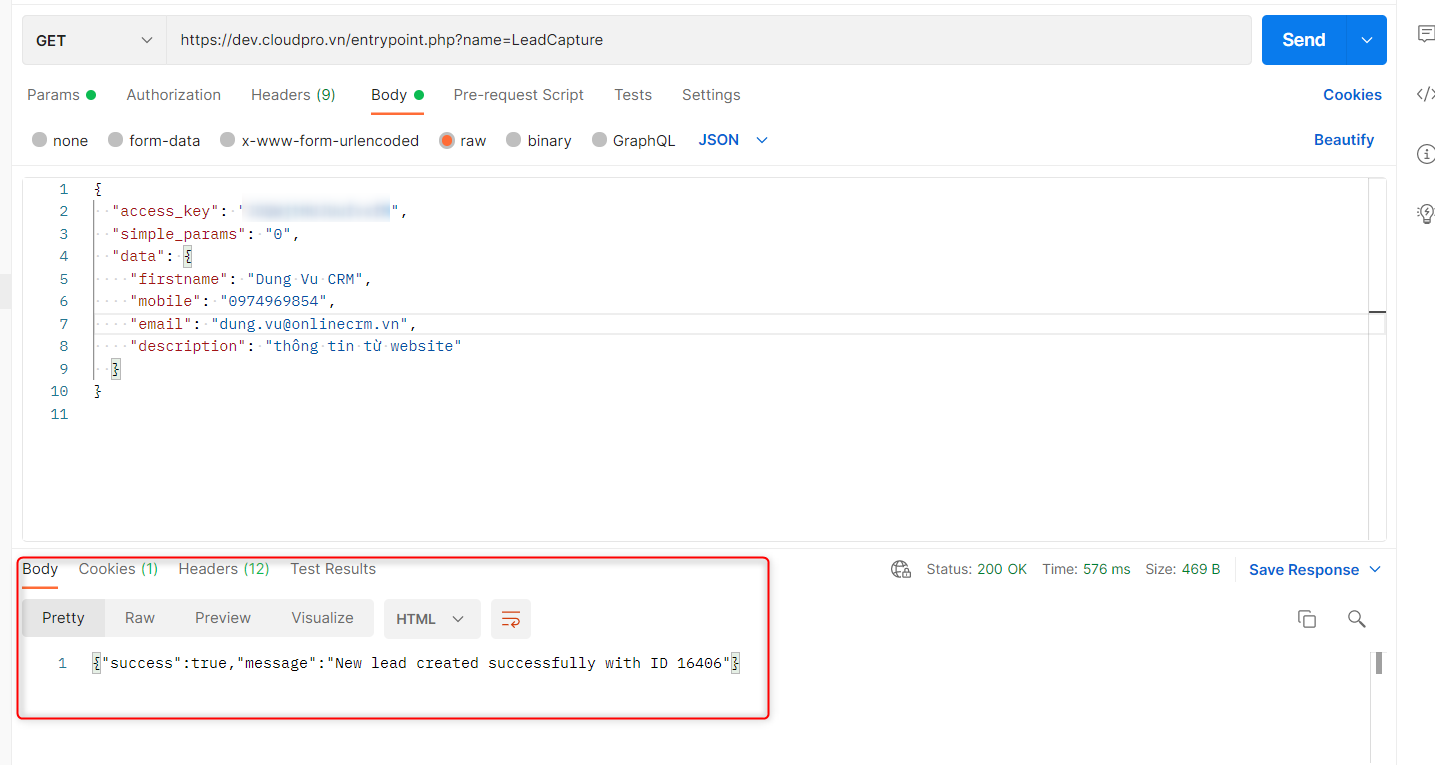
Bước 1: Bạn nhấn Send trên Postman

Bước 2: Kiểm tra thông tin bên dưới postman

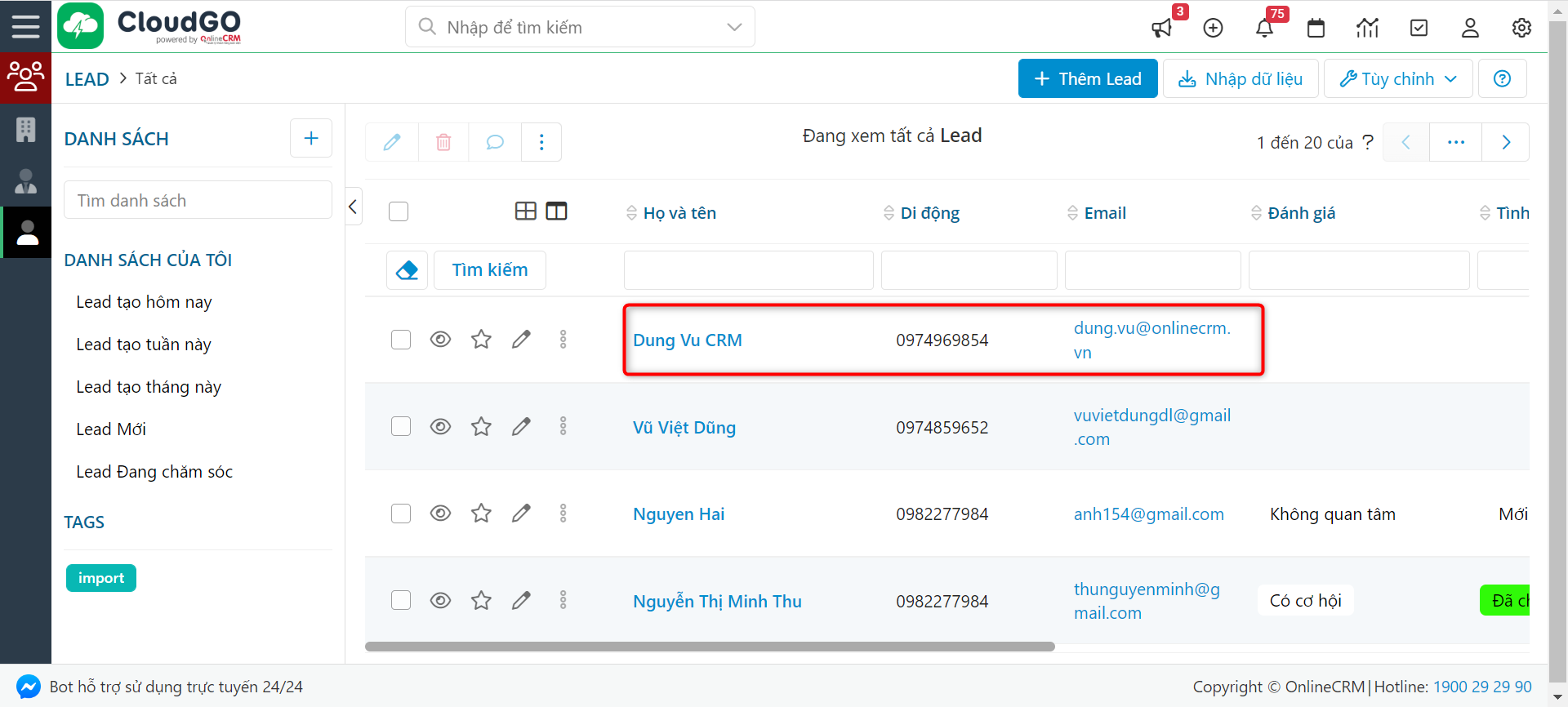
Bước 3: Kiểm tra dữ liệu bên CRM

4. Xuất code và gắn vào website
Sau khi đã kiểm thử xong, bạn tiến hành xuất mã để gắn vào website của bạn
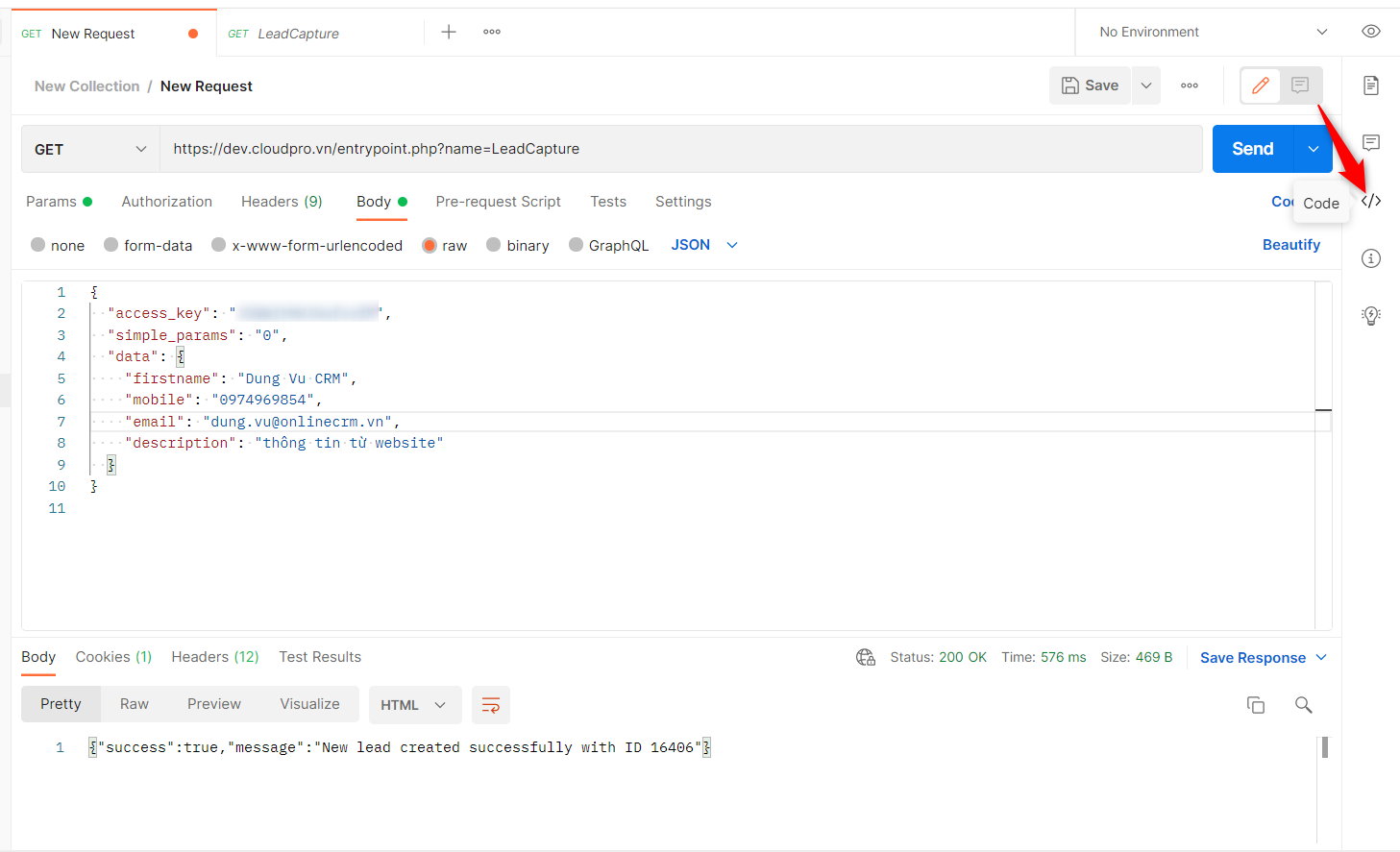
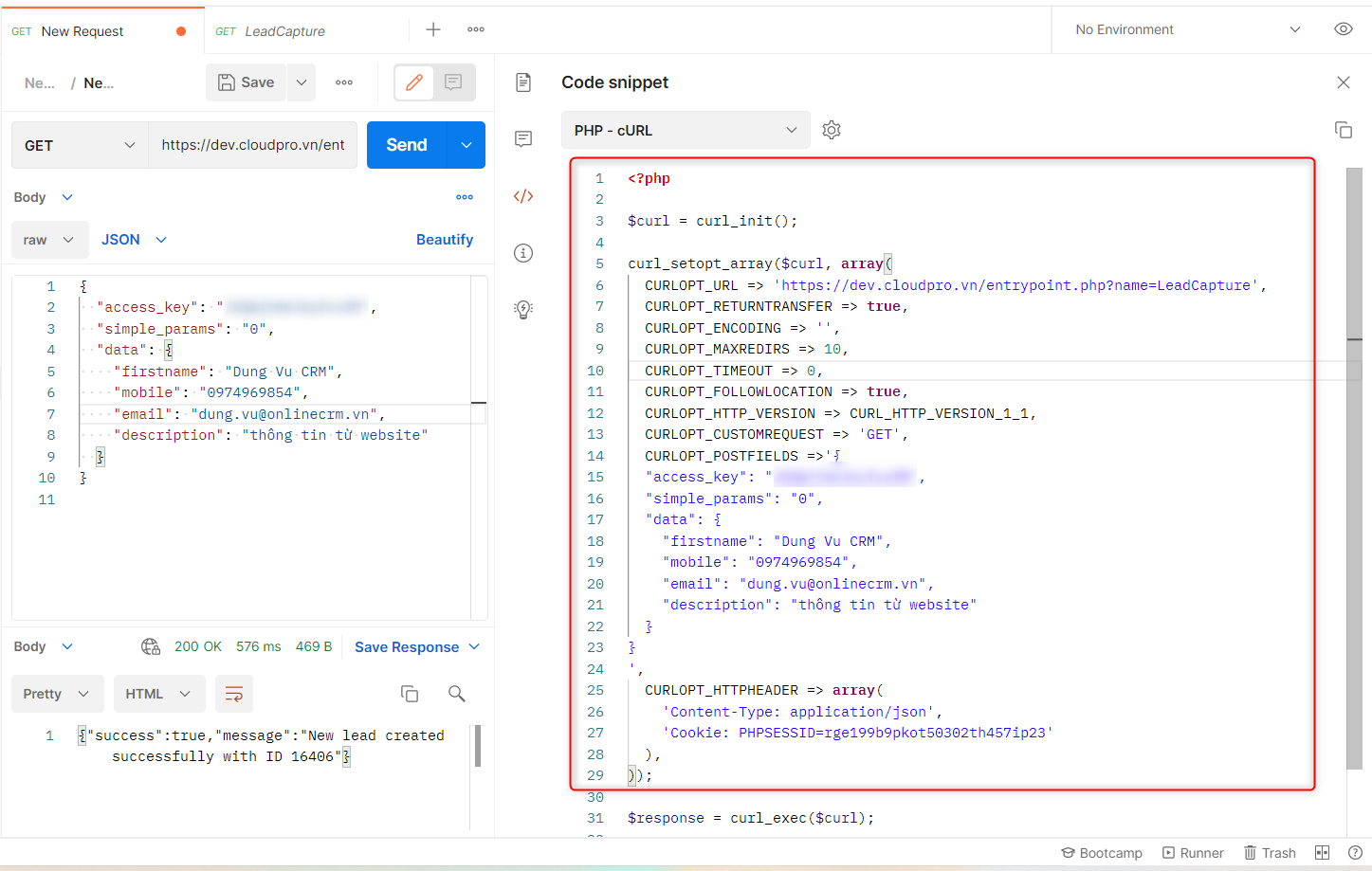
Bước 1: Bạn click vào mục code

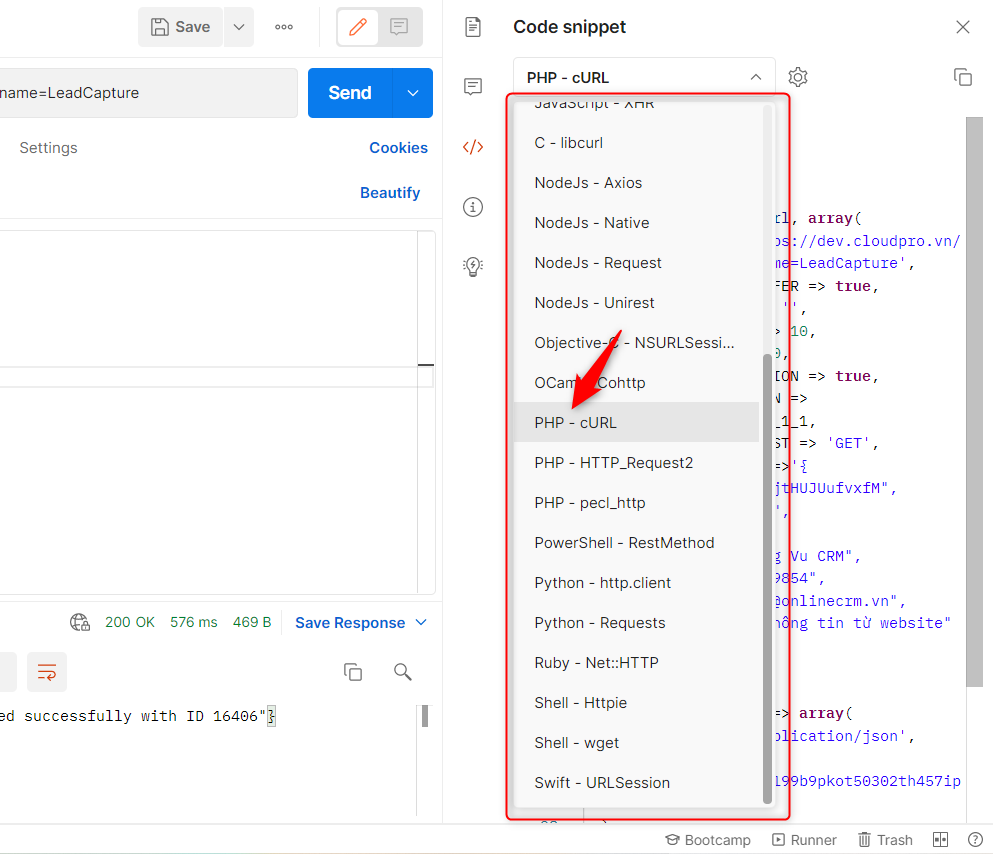
Bước 2: Tiếp đến bạn chọn ngôn ngữ website tương ứng của bạn.
Ví dụ ở đây website của tôi đang quản lý là dùng ngôn ngữ php tôi chọn PHP – cURL

Bước 3: Cuối cùng bạn hãy copy đoạn mã này đưa vào website của mình

Chúc tất cả các bạn thành công !!!